Video seekable屬性用於返回TimeRanges對象。 TimeRanges對象用於表示可供用戶搜索的視頻範圍。可用於搜索即移動播放位置的視頻的time-range稱為可搜索範圍。如果視頻是非流式視頻,則通常甚至可以在視頻被緩存之前就在視頻中的任何位置進行搜索。 “可搜索的視頻”屬性是隻讀屬性。
對象屬性的時間範圍是:
- length:用於獲取視頻播放範圍的數量
- start(index):用於獲取播放範圍的開始位置
- end(index):用於獲取播放範圍的結束位置
用法:
videoObject.seekable
以下示例程序旨在說明視頻可搜索屬性。
例:在幾秒鍾內獲得視頻的第一個可搜索範圍。
<!DOCTYPE html>
<html>
<head>
<title>
Video seekable Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Video seekable Property
</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>To return the seeable range of the video,
double click the "Return Range" button.</p>
<button ondblclick="My_Video()"
type="button">
Return Range
</button>
<p id="test"></p>
<script>
function My_Video() {
var v = document.getElementById("Test_Video");
document.getElementById("test").innerHTML =
"Start Point:" + v.seekable.start(0) +
" End Point:" + v.seekable.end(0);
}
</script>
</body>
</html>輸出:
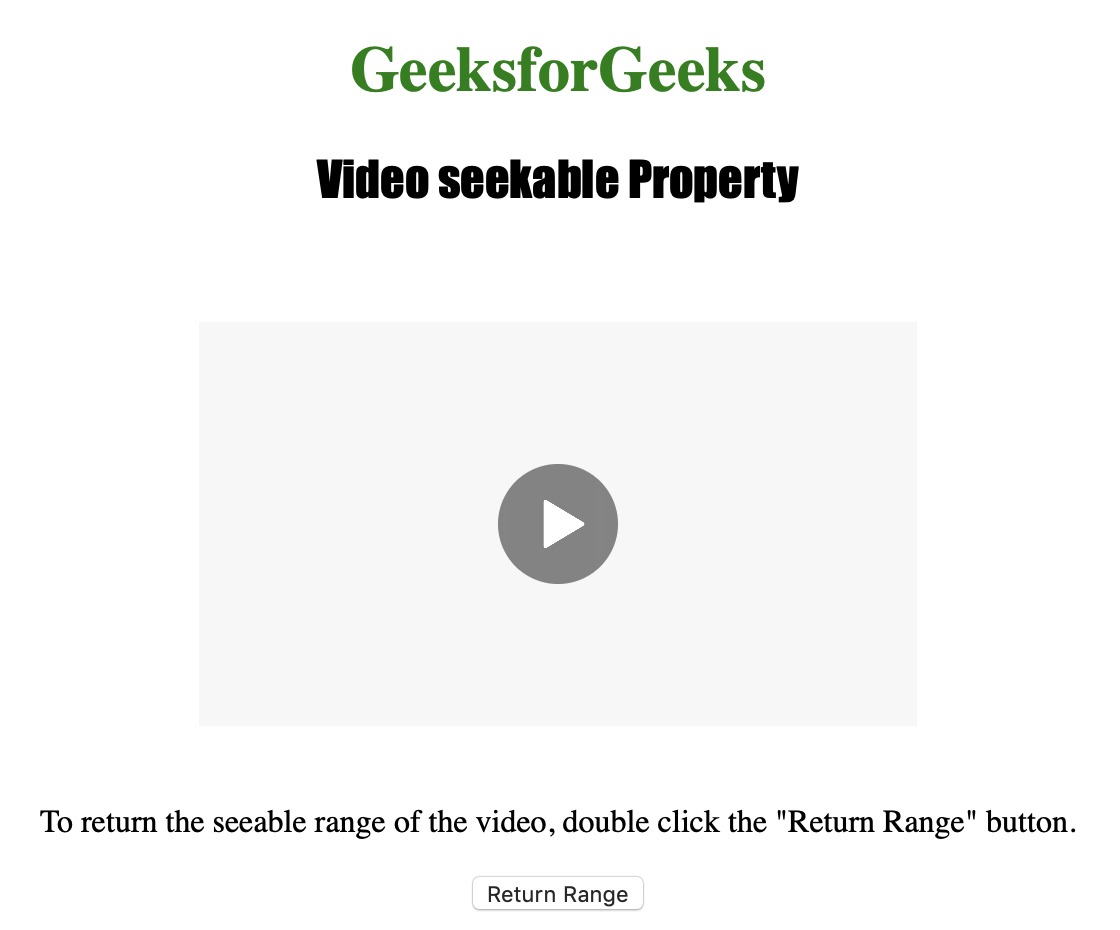
- 在單擊按鈕之前:

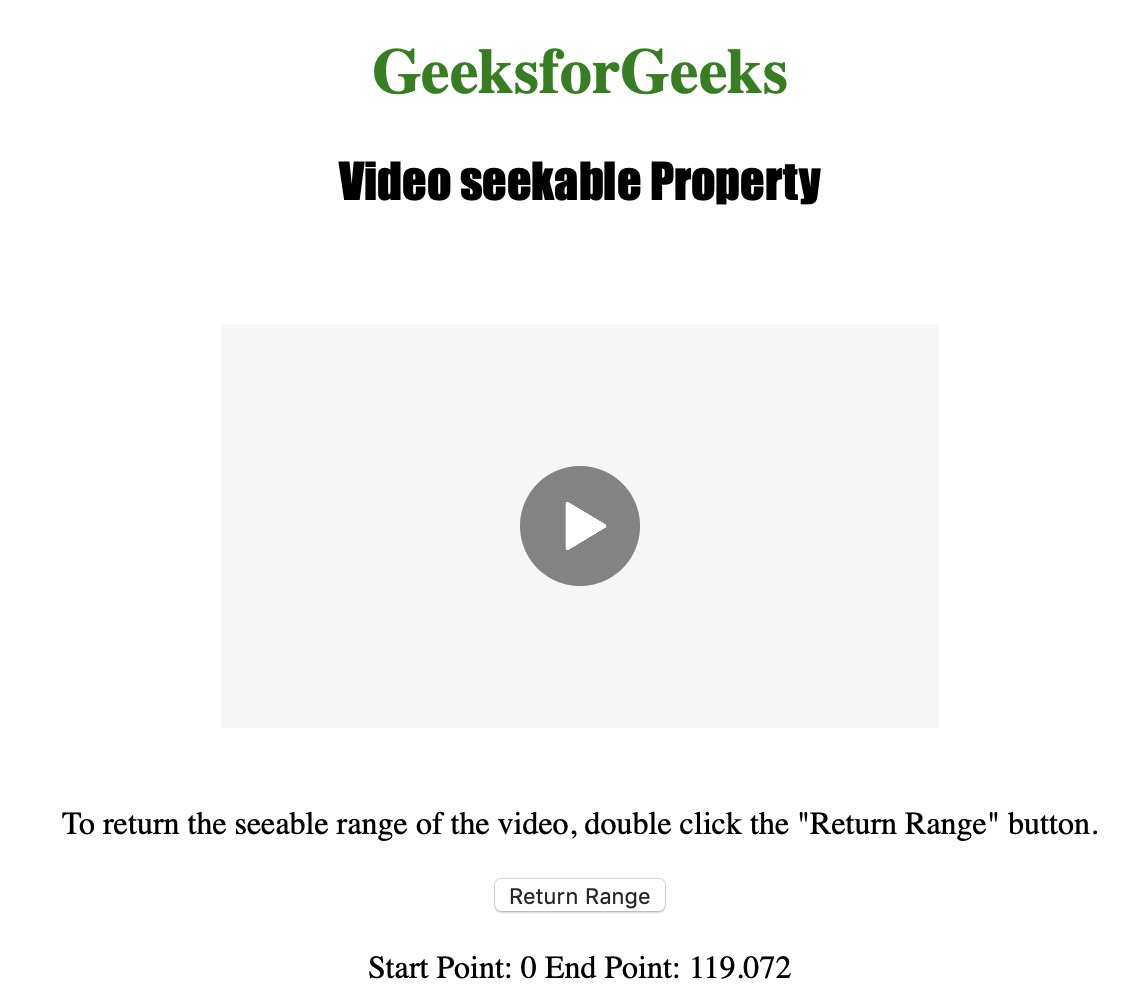
- 單擊按鈕後:

支持的瀏覽器:HTML支持的瀏覽器| DOM視頻可搜索屬性如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Audio seekable用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video controller用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Video preload用法及代碼示例
- HTML Video muted用法及代碼示例
- HTML Video poster用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video playbackRate用法及代碼示例
- HTML Video readyState用法及代碼示例
- HTML Video textTracks用法及代碼示例
- HTML Video Seeking用法及代碼示例
- HTML Video height用法及代碼示例
- HTML Video volume用法及代碼示例
- HTML Video ended用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video seekable Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
