HTML DOM中的VideoplayingRate屬性用於設置或返回視頻的當前播放速度。 videoplayingRate屬性返回一個數字,該數字代表當前的播放速度。
用法:
- 它返回VideoplayingRate屬性。
videoObject.playbackRate
- 它用於設置VideoplayingRate屬性。
videoObject.playbackRate = playbackspeed
屬性值:它包含一個單一值的playbackspeed,它指定視頻的默認播放速度。可用的選項有:
- 1.0是正常速度。
- 0.5是一半速度。
- 2.0是雙倍的速度。
- -1.0向後,正常速度。
- -0.5向後,速度減半。
以下示例程序旨在說明HTML DOM中的VideoplayingRate屬性:
例:本示例將視頻播放速度設置為兩倍。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Video playbackRate Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:greenl">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Video PlaybackRate Property
</h2><br>
<video id="Test_Video" width="360" height="240" controls>
<source src="samplevideo.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
<p>
For returning the playback speed of the video,
double click the "Return Playback Speed" button.
</p>
<button ondblclick="My_VideoRate()" type="button">
Return Playback Speed
</button>
<p>
For changing the playback speed of the video by default,
double click the "Change Playback Speed" button.
</p>
<button ondblclick="Set_VideoRate()" type="button">
Change Playback Speed
</button>
<script>
var v = document.getElementById("Test_Video");
function My_VideoRate() {
alert(v.playbackRate);
}
function Set_VideoRate() {
v.playbackRate = 2;
}
</script>
</body>
</html> 輸出:
- 加載代碼後:

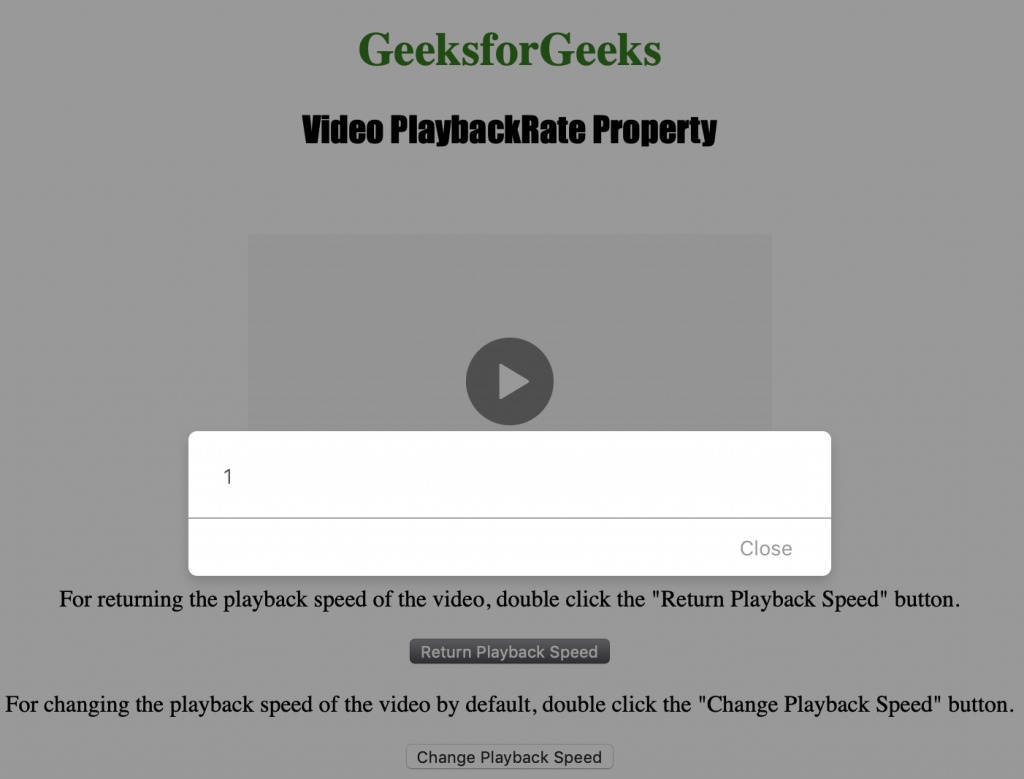
- 初始播放率:

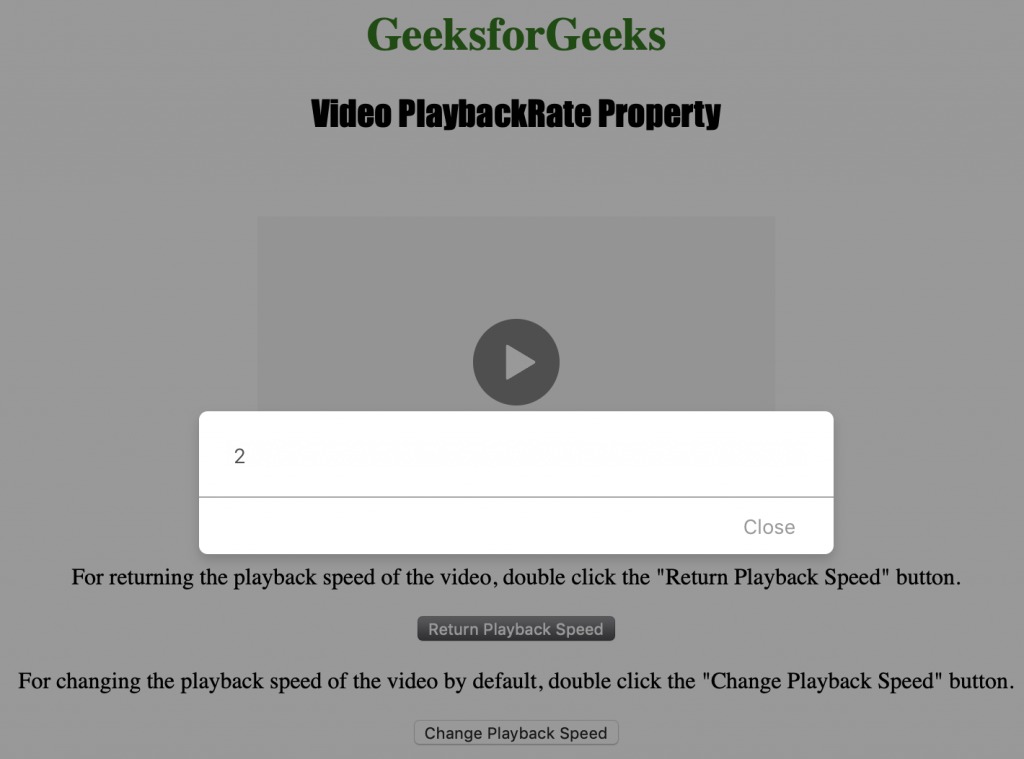
- 更新的播放率:

支持的瀏覽器:下麵列出了VideoplayRate屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0 /li>
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Audio playbackRate用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video networkState用法及代碼示例
- HTML Video played用法及代碼示例
- HTML Video muted用法及代碼示例
- HTML Video textTracks用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video Seeking用法及代碼示例
- HTML Video mediaGroup用法及代碼示例
- HTML Video preload用法及代碼示例
- HTML Video poster用法及代碼示例
- HTML Video readyState用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Video buffered用法及代碼示例
- HTML Video audioTracks用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video playbackRate Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
