HTML DOM中的VideoplayingRate属性用于设置或返回视频的当前播放速度。 videoplayingRate属性返回一个数字,该数字代表当前的播放速度。
用法:
- 它返回VideoplayingRate属性。
videoObject.playbackRate
- 它用于设置VideoplayingRate属性。
videoObject.playbackRate = playbackspeed
属性值:它包含一个单一值的playbackspeed,它指定视频的默认播放速度。可用的选项有:
- 1.0是正常速度。
- 0.5是一半速度。
- 2.0是双倍的速度。
- -1.0向后,正常速度。
- -0.5向后,速度减半。
以下示例程序旨在说明HTML DOM中的VideoplayingRate属性:
例:本示例将视频播放速度设置为两倍。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Video playbackRate Property
</title>
</head>
<body style="text-align:center;">
<h1 style="color:greenl">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact;">
Video PlaybackRate Property
</h2><br>
<video id="Test_Video" width="360" height="240" controls>
<source src="samplevideo.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
<p>
For returning the playback speed of the video,
double click the "Return Playback Speed" button.
</p>
<button ondblclick="My_VideoRate()" type="button">
Return Playback Speed
</button>
<p>
For changing the playback speed of the video by default,
double click the "Change Playback Speed" button.
</p>
<button ondblclick="Set_VideoRate()" type="button">
Change Playback Speed
</button>
<script>
var v = document.getElementById("Test_Video");
function My_VideoRate() {
alert(v.playbackRate);
}
function Set_VideoRate() {
v.playbackRate = 2;
}
</script>
</body>
</html> 输出:
- 加载代码后:

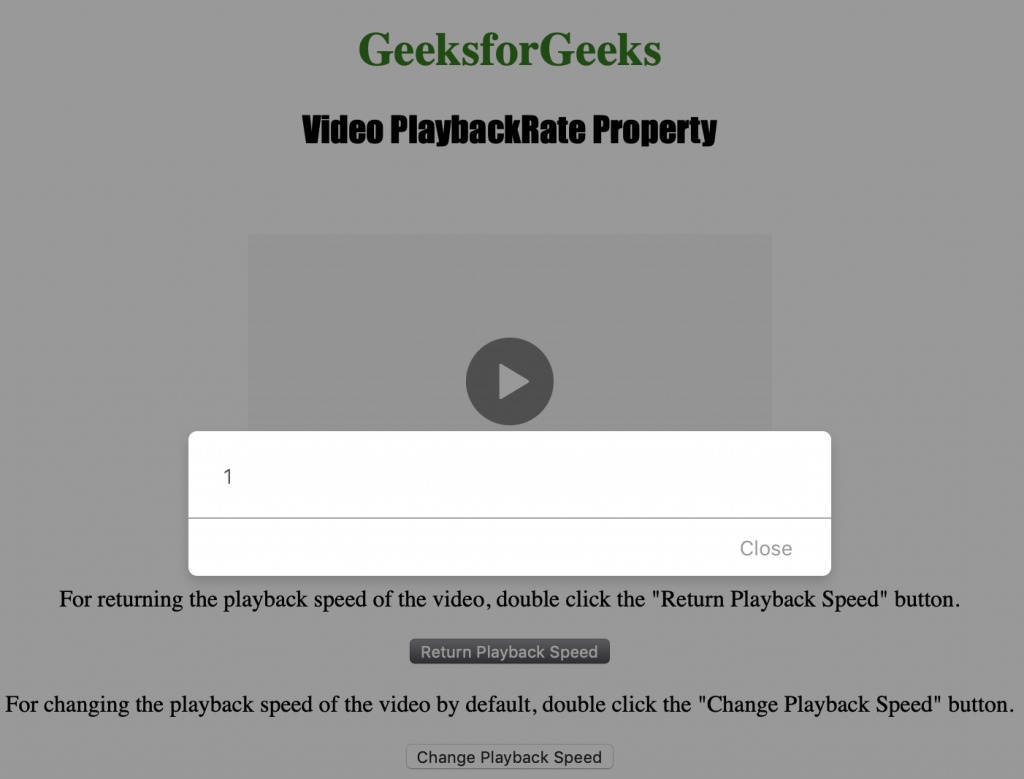
- 初始播放率:

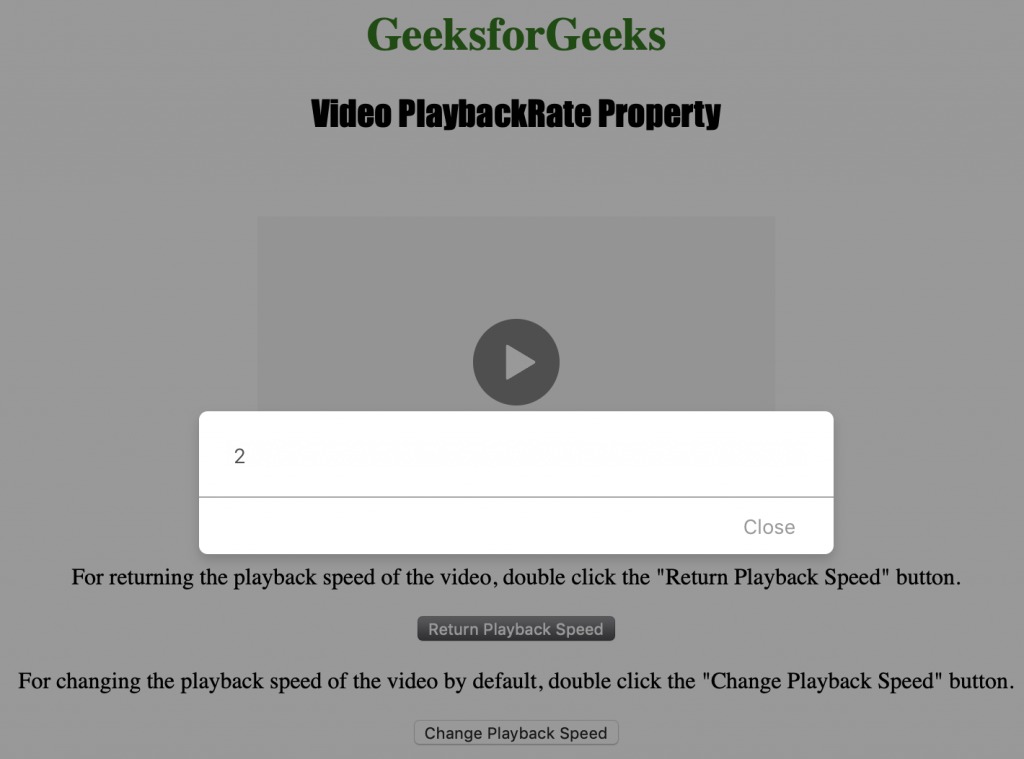
- 更新的播放率:

支持的浏览器:下面列出了VideoplayRate属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0 /li>
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio playbackRate用法及代码示例
- HTML Video src用法及代码示例
- HTML Video networkState用法及代码示例
- HTML Video played用法及代码示例
- HTML Video muted用法及代码示例
- HTML Video textTracks用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video Seeking用法及代码示例
- HTML Video mediaGroup用法及代码示例
- HTML Video preload用法及代码示例
- HTML Video poster用法及代码示例
- HTML Video readyState用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video buffered用法及代码示例
- HTML Video audioTracks用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video playbackRate Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
