“视频静音”属性用于设置或返回是否应将视频的音频输出静音。
用法:
- 要返回静音属性:
videoObject.muted
- 要设置静音属性:
videoObject.muted = true|false
属性值:
- true | false:它用于指定是否应将视频的音频输出静音。
返回:如果视频的音频输出被静音,则“视频静音”属性将返回布尔值true,否则返回false。
以下示例程序旨在说明视频静音属性:
例:关闭视频的声音。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video muted Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video muted Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
For muting the videos, double
click the "Enable Mute" button.
</p>
<p>
For returning the mute status of the
video, double click the "Return Mute
Status" button.
</p>
<button ondblclick="set()"
type="button">
Enable Mute
</button>
<button ondblclick="get()"
type="button">
Return Mute Status
</button>
<script>
var v = document.getElementById(
"Test_Video");
function set() {
v.muted = true;
}
function get() {
alert(v.muted);
}
</script>
</body>
</html>输出:
- 原来:

- 启用静音之前:

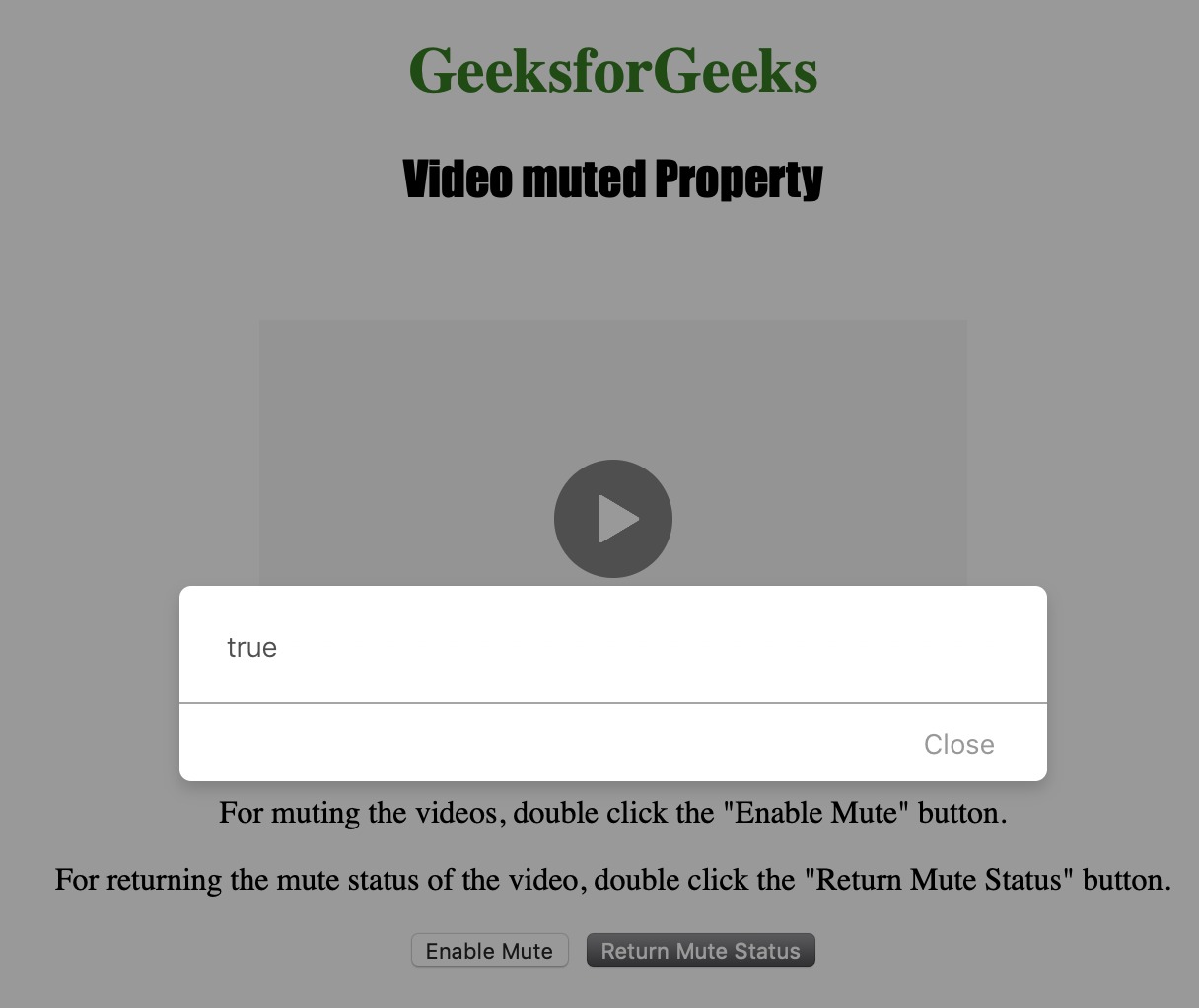
- 启用静音后:

支持的浏览器:HTML | DOM视频静音属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML <video> muted属性用法及代码示例
- HTML Audio muted用法及代码示例
- HTML muted属性用法及代码示例
- HTML Video src用法及代码示例
- HTML Video poster用法及代码示例
- HTML Video buffered用法及代码示例
- HTML Video readyState用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video audioTracks用法及代码示例
- HTML Video height用法及代码示例
- HTML Video ended用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video width用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video muted Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
