“視頻靜音”屬性用於設置或返回是否應將視頻的音頻輸出靜音。
用法:
- 要返回靜音屬性:
videoObject.muted
- 要設置靜音屬性:
videoObject.muted = true|false
屬性值:
- true | false:它用於指定是否應將視頻的音頻輸出靜音。
返回:如果視頻的音頻輸出被靜音,則“視頻靜音”屬性將返回布爾值true,否則返回false。
以下示例程序旨在說明視頻靜音屬性:
例:關閉視頻的聲音。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video muted Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video muted Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
For muting the videos, double
click the "Enable Mute" button.
</p>
<p>
For returning the mute status of the
video, double click the "Return Mute
Status" button.
</p>
<button ondblclick="set()"
type="button">
Enable Mute
</button>
<button ondblclick="get()"
type="button">
Return Mute Status
</button>
<script>
var v = document.getElementById(
"Test_Video");
function set() {
v.muted = true;
}
function get() {
alert(v.muted);
}
</script>
</body>
</html>輸出:
- 原來:

- 啟用靜音之前:

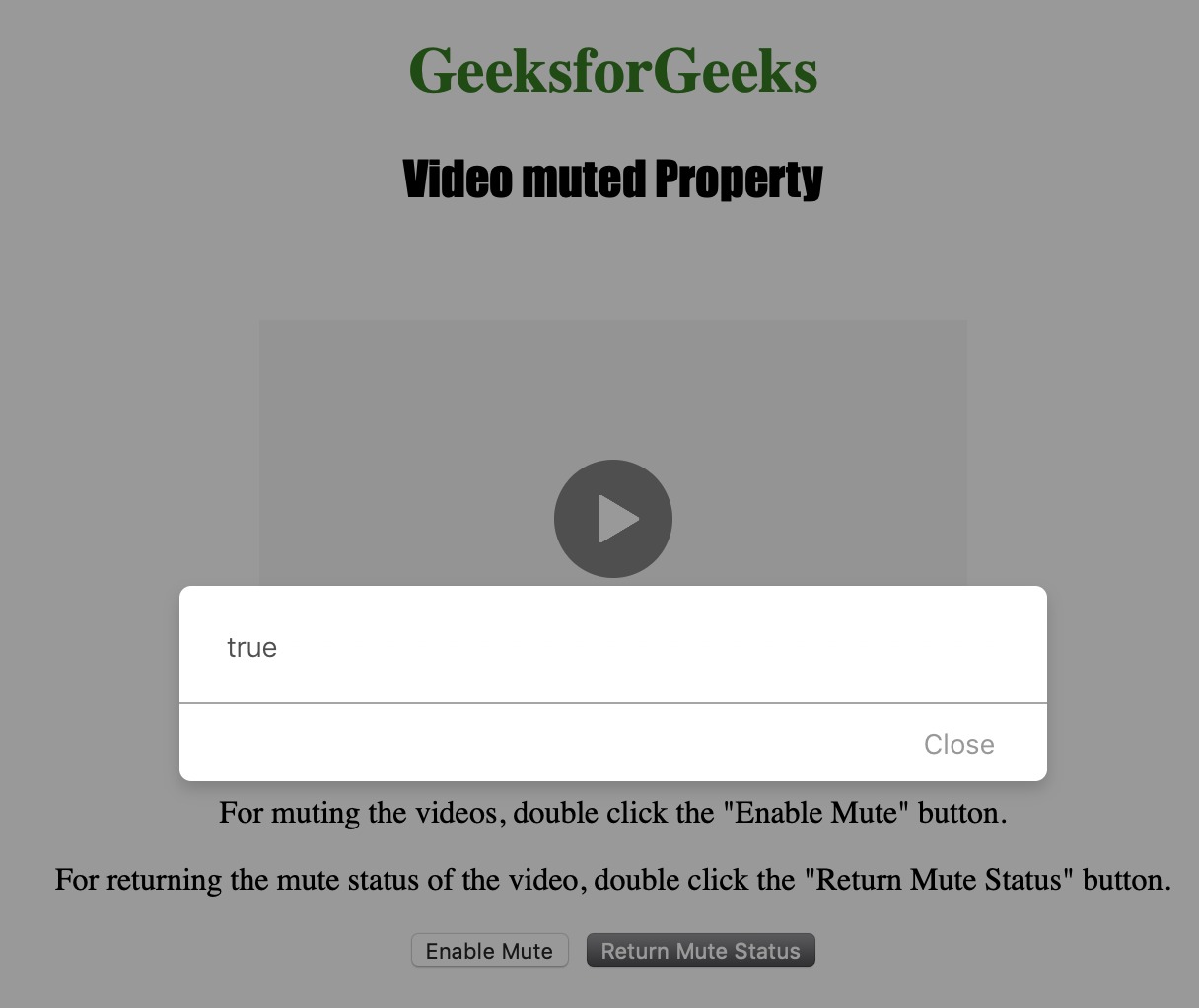
- 啟用靜音後:

支持的瀏覽器:HTML | DOM視頻靜音屬性如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML <video> muted屬性用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML muted屬性用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video poster用法及代碼示例
- HTML Video buffered用法及代碼示例
- HTML Video readyState用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Video controller用法及代碼示例
- HTML Video audioTracks用法及代碼示例
- HTML Video height用法及代碼示例
- HTML Video ended用法及代碼示例
- HTML Video seekable用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video width用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video muted Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
