HTML DOM中的視頻結束屬性用於返回視頻的播放是否結束。當播放位置位於視頻結尾時,我們認為視頻已經結束。視頻結束屬性是隻讀屬性。
返回值:如果視頻已結束,則視頻結束屬性將返回布爾值true,否則返回false。
用法:
videoObject.ended
以下示例程序旨在說明視頻結束屬性:
例:查找視頻是否已結束。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video ended Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video ended Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
For checking whether the video has
ended or not, double click the
"Try it" button.
</p>
<button ondblclick="My_Video()"
type="button">
Try it
</button>
<p id="test"></p>
<script>
function My_Video() {
var v =
document.getElementById(
"Test_Video").ended;
document.getElementById(
"test").innerHTML = v;
}
</script>
</body>
</html>輸出:
- 單擊按鈕之前:

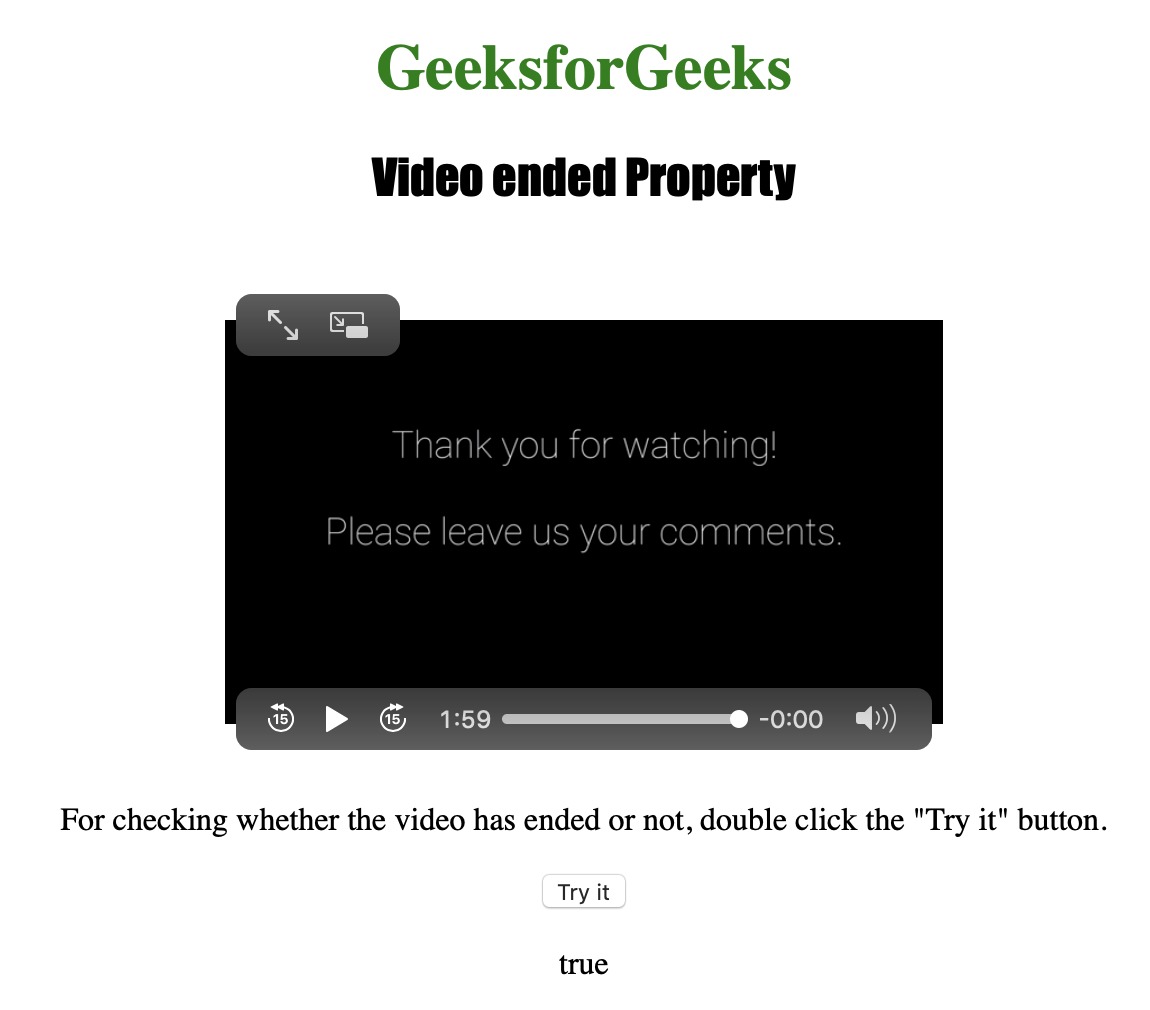
- 單擊按鈕後:

支持的瀏覽器:HTML | DOM視頻結束的屬性如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Audio ended用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video currentTime用法及代碼示例
- HTML Video defaultMuted用法及代碼示例
- HTML Video controls用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video autoplay用法及代碼示例
- HTML Video volume用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Video currentSrc用法及代碼示例
- HTML Video startDate用法及代碼示例
- HTML Video defaultPlaybackRate用法及代碼示例
- HTML Video error用法及代碼示例
- HTML Video controller用法及代碼示例
- HTML Video preload用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video ended Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
