HTML DOM中的视频结束属性用于返回视频的播放是否结束。当播放位置位于视频结尾时,我们认为视频已经结束。视频结束属性是只读属性。
返回值:如果视频已结束,则视频结束属性将返回布尔值true,否则返回false。
用法:
videoObject.ended
以下示例程序旨在说明视频结束属性:
例:查找视频是否已结束。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video ended Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video ended Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
For checking whether the video has
ended or not, double click the
"Try it" button.
</p>
<button ondblclick="My_Video()"
type="button">
Try it
</button>
<p id="test"></p>
<script>
function My_Video() {
var v =
document.getElementById(
"Test_Video").ended;
document.getElementById(
"test").innerHTML = v;
}
</script>
</body>
</html>输出:
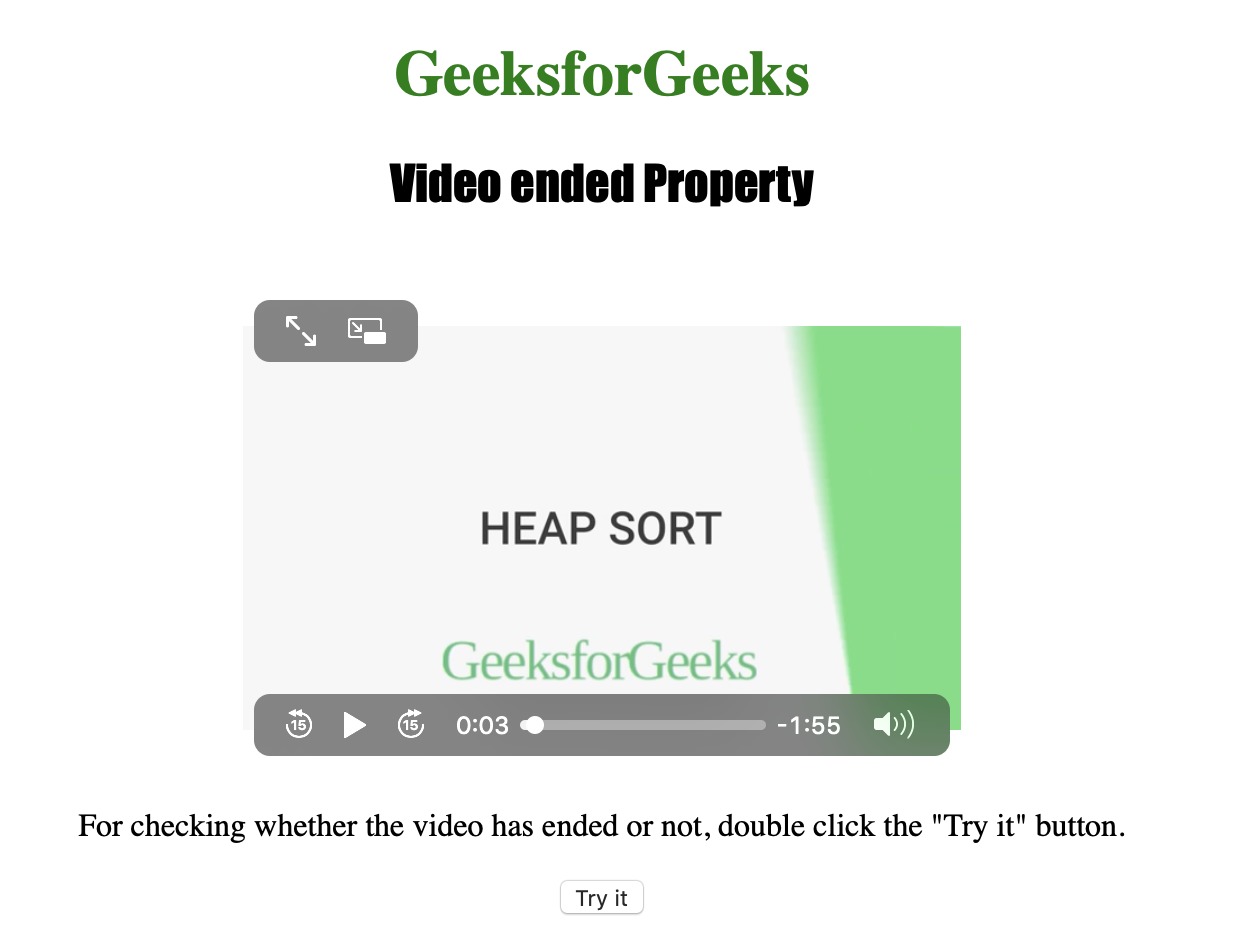
- 单击按钮之前:

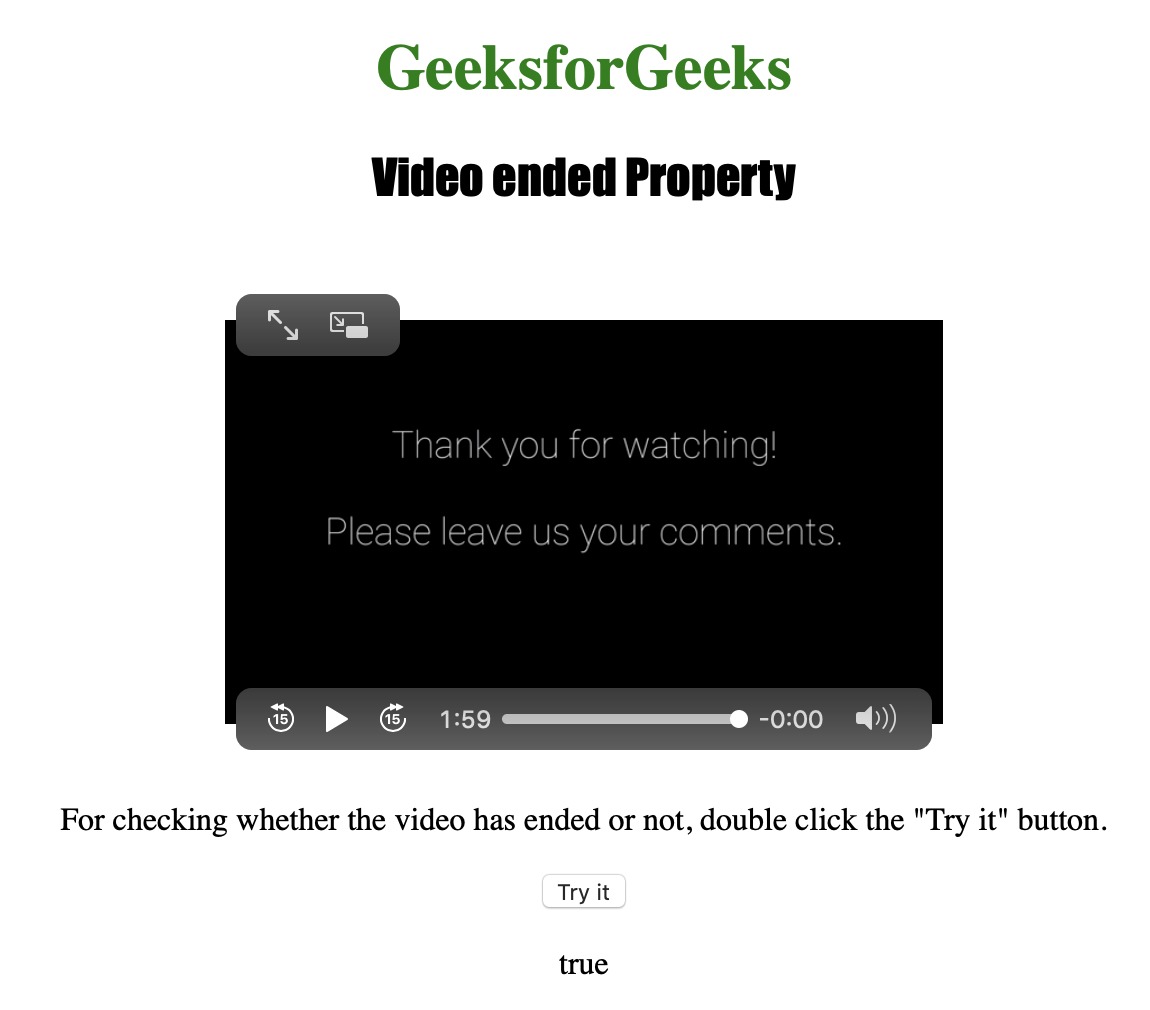
- 单击按钮后:

支持的浏览器:HTML | DOM视频结束的属性如下所示:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio ended用法及代码示例
- HTML Video src用法及代码示例
- HTML Video currentTime用法及代码示例
- HTML Video defaultMuted用法及代码示例
- HTML Video controls用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video autoplay用法及代码示例
- HTML Video volume用法及代码示例
- HTML Video width用法及代码示例
- HTML Video currentSrc用法及代码示例
- HTML Video startDate用法及代码示例
- HTML Video defaultPlaybackRate用法及代码示例
- HTML Video error用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video preload用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video ended Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
