Video currentSrc属性用于返回当前视频的URL。VideocurrentSrc属性如果未指定视频,则返回一个空字符串。 VideocurrentSrc属性是只读属性。
用法:
videoObject.currentSrc
以下示例程序旨在说明video currentSrc属性:
例:获取当前视频的URL。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video currentSrc Property
<title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video currentSrc Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
To get the video URL,
double click the "Return URL" button.
</p>
<button ondblclick="My_Video()"
type="button">
Return URL
</button>
<p id="test"></p>
<script>
function My_Video() {
var v =
document.getElementById(
"Test_Video").currentSrc;
document.getElementById("test").innerHTML = v;
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

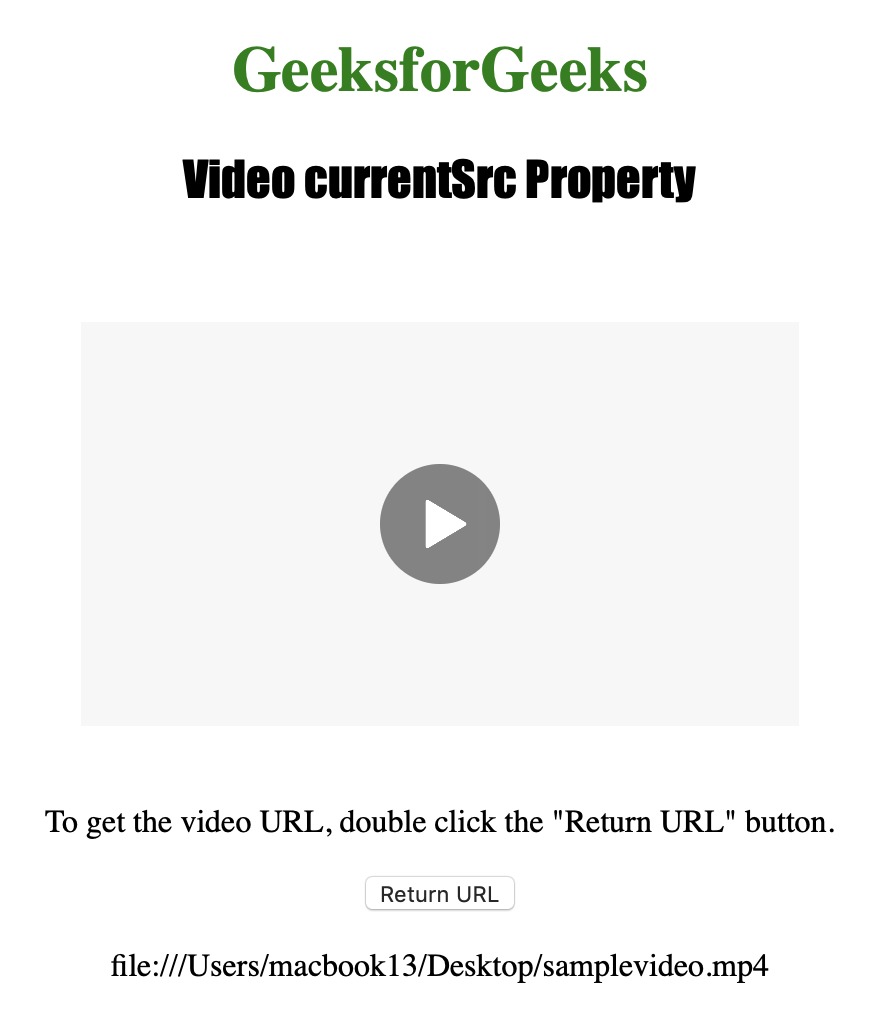
- 单击按钮后:

支持的浏览器:HTML |下面列出了DOM Video currentSrc属性:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- 苹果Safari
相关用法
- HTML Audio currentSrc用法及代码示例
- HTML Video src用法及代码示例
- HTML Video readyState用法及代码示例
- HTML Video controller用法及代码示例
- HTML Video Seeking用法及代码示例
- HTML Video loop用法及代码示例
- HTML Video duration用法及代码示例
- HTML Video seekable用法及代码示例
- HTML Video poster用法及代码示例
- HTML Video paused用法及代码示例
- HTML Video videoTracks用法及代码示例
- HTML Video playbackRate用法及代码示例
- HTML Video preload用法及代码示例
- HTML Video muted用法及代码示例
- HTML Video textTracks用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Video currentSrc Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
