Video currentSrc屬性用於返回當前視頻的URL。VideocurrentSrc屬性如果未指定視頻,則返回一個空字符串。 VideocurrentSrc屬性是隻讀屬性。
用法:
videoObject.currentSrc
以下示例程序旨在說明video currentSrc屬性:
例:獲取當前視頻的URL。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video currentSrc Property
<title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video currentSrc Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
To get the video URL,
double click the "Return URL" button.
</p>
<button ondblclick="My_Video()"
type="button">
Return URL
</button>
<p id="test"></p>
<script>
function My_Video() {
var v =
document.getElementById(
"Test_Video").currentSrc;
document.getElementById("test").innerHTML = v;
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

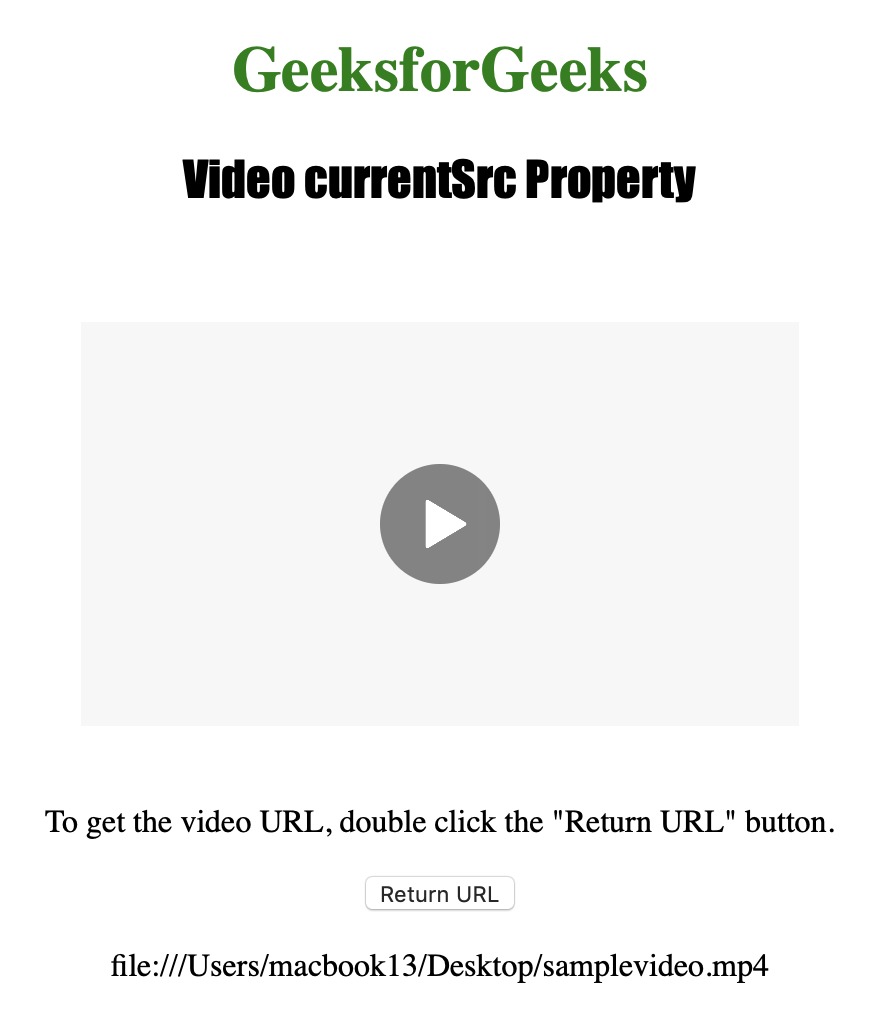
- 單擊按鈕後:

支持的瀏覽器:HTML |下麵列出了DOM Video currentSrc屬性:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Audio currentSrc用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video readyState用法及代碼示例
- HTML Video controller用法及代碼示例
- HTML Video Seeking用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Video duration用法及代碼示例
- HTML Video seekable用法及代碼示例
- HTML Video poster用法及代碼示例
- HTML Video paused用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video playbackRate用法及代碼示例
- HTML Video preload用法及代碼示例
- HTML Video muted用法及代碼示例
- HTML Video textTracks用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video currentSrc Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
