視頻播放屬性用於返回TimeRanges對象。如果要表示用戶已經播放的視頻範圍,則使用TimeRanges對象。播放範圍是播放視頻的時間範圍。如果用戶跳過視頻,則可能會獲得多個播放範圍。視頻播放屬性是隻讀屬性。 TimeRanges對象屬性是:
- length:用於獲取視頻播放範圍的數量
- start(index):用於獲取播放範圍的開始位置
- end(index):用於獲取播放範圍的結束位置
用法:
videoObject.played
以下示例程序旨在說明視頻播放屬性:
例:以秒為單位獲取視頻的第一個播放範圍。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM Video played Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Video played Property</h2>
<br>
<video id="Test_Video"
width="360"
height="240"
controls>
<source src="samplevideo.mp4"
type="video/mp4">
<source src="movie.ogg"
type="video/ogg">
</video>
<p>
To return the first played range of the video
in seconds, double click the
"Return Played Range" button.
</p>
<button ondblclick="My_VideoRate()"
type="button">
Return Played Range
</button>
<p id="test"></p>
<script>
function My_VideoRate() {
var v = document.getElementById("Test_Video");
document.getElementById("test").innerHTML =
"Starts At:" + v.played.start(0) +
" Ends At:" + v.played.end(0);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

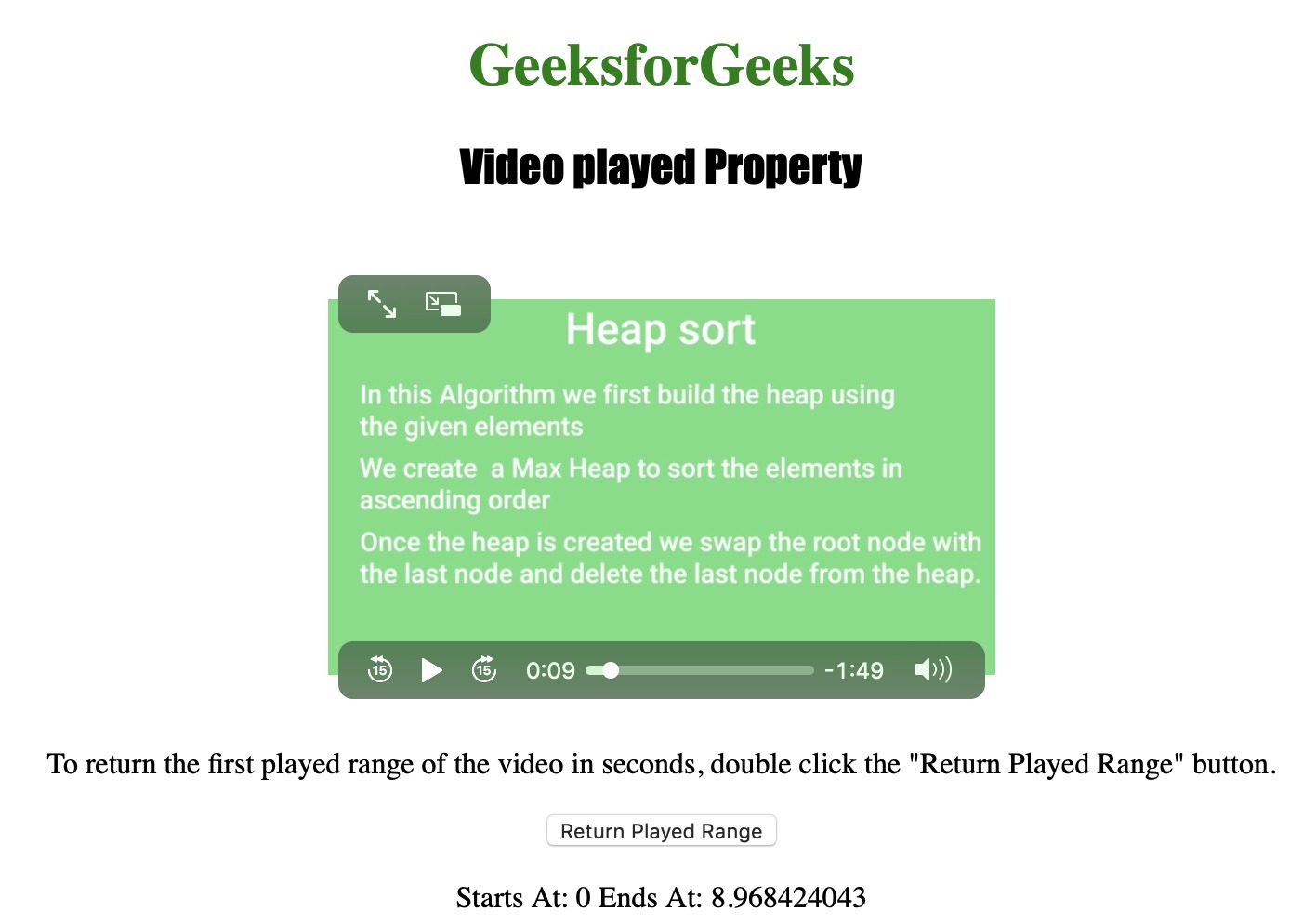
- 單擊按鈕後:

支持的瀏覽器:HTML | DOM視頻播放的屬性如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Audio played用法及代碼示例
- HTML Video src用法及代碼示例
- HTML Video volume用法及代碼示例
- HTML Video muted用法及代碼示例
- HTML Video videoTracks用法及代碼示例
- HTML Video defaultPlaybackRate用法及代碼示例
- HTML Video error用法及代碼示例
- HTML Video mediaGroup用法及代碼示例
- HTML Video seekable用法及代碼示例
- HTML Video loop用法及代碼示例
- HTML Video width用法及代碼示例
- HTML Video startDate用法及代碼示例
- HTML Video controller用法及代碼示例
- HTML Video poster用法及代碼示例
- HTML Video readyState用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Video played Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
