音頻播放屬性用於返回TimeRanges對象。如果要表示用戶已經播放的音頻範圍,則使用TimeRanges對象。
播放範圍是播放音頻的時間範圍。如果用戶跳過音頻,則可能會獲得多個播放範圍。
音頻播放屬性是隻讀屬性。
TimeRanges對象屬性是:
- length-用於獲取視頻中播放範圍的數量。
- start(index)-用於獲取播放範圍的開始位置。
- end(index)-用於獲取播放範圍的結束位置。
用法:
audioObject.played
以下示例程序旨在說明音頻播放的屬性:
例:以秒為單位獲取音頻的第一個播放範圍。
<!DOCTYPE html>
<html>
<head>
<title>
Audio played Property
</title>
</head>
<body style="text-align:center">
<h1 style=" color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio played Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To get the first played range of the
audio in seconds, double click the
"Return Played Range" button.</p>
<br>
<button ondblclick="MyAudio()"
type="button">
Return Played Range
</button>
<p id="test"></p>
<script>
var a = document.getElementById("Test_Audio");
function MyAudio() {
var a = document.getElementById("Test_Audio");
document.getElementById("test").innerHTML =
"Start time:" + a.played.start(0)
+ " End time:" + a.played.end(0);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

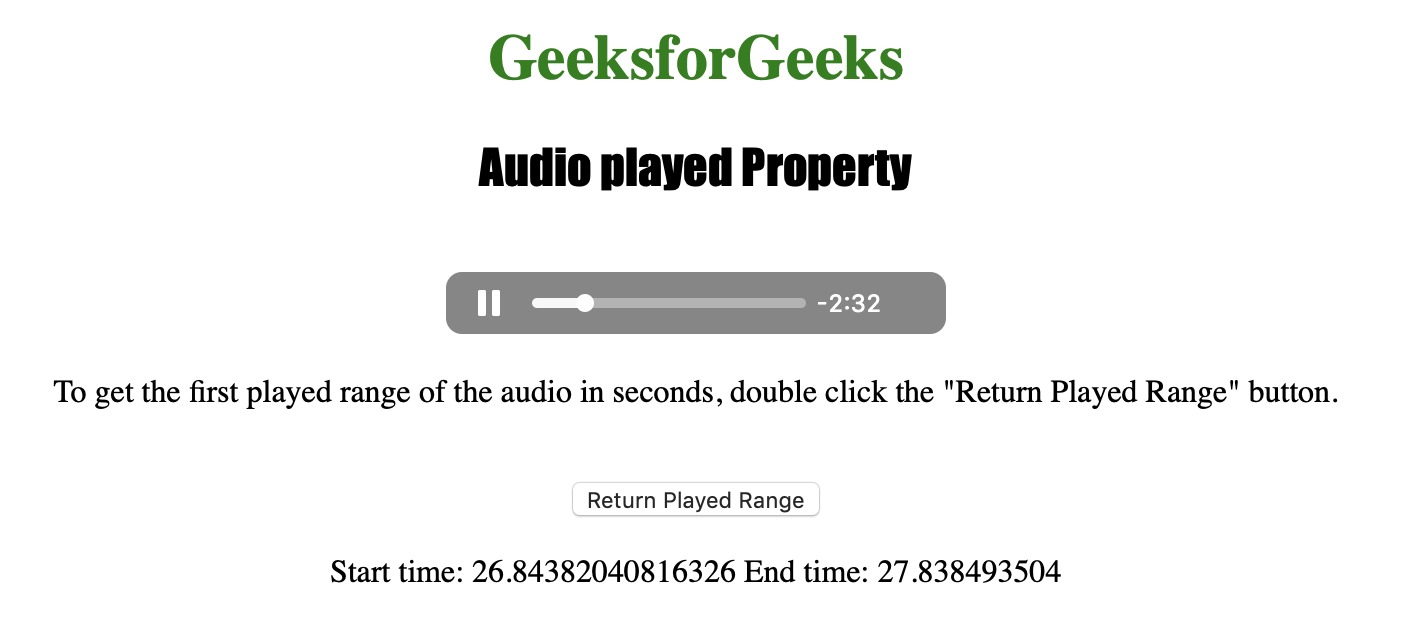
- 單擊按鈕後:

支持的瀏覽器:下麵列出了DOM Audio播放屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML Video played用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio preload用法及代碼示例
- HTML Audio currentTime用法及代碼示例
- HTML Audio readyState用法及代碼示例
- HTML Audio startDate用法及代碼示例
- HTML Audio controller用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio loop用法及代碼示例
- HTML Audio paused用法及代碼示例
- HTML Audio networkState用法及代碼示例
- HTML Audio playbackRate用法及代碼示例
- HTML Audio ended用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio played Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
