Audio loop屬性用於設置或返回音頻結束時是否應重新開始播放。
用法:
- 返回循環屬性:
audioObject.loop
- 設置循環屬性:
audioObject.loop = true | false
屬性值
- true | false:它用於指定音頻是否應在每次結束時重新開始播放。
返回:如果音頻在每次結束播放時再次開始播放,則Audio loop屬性返回布爾值true,否則返回false。
以下示例程序旨在說明音頻循環屬性:
範例1:設置音頻循環播放。
<!DOCTYPE html>
<html>
<head>
<title>
Audio loop Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2 style="font-family:Impact">
Audio loop Property
</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg"
type="audio/ogg">
<source src="sample1.mp3"
type="audio/mpeg">
</audio>
<p>To enable loop on the audio being played,
double click the "Enable Loop" button.</p>
<br>
<button ondblclick="My_Audio()">
Enable Loop
</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
a.loop = true;
a.load();
alert(a.loop);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

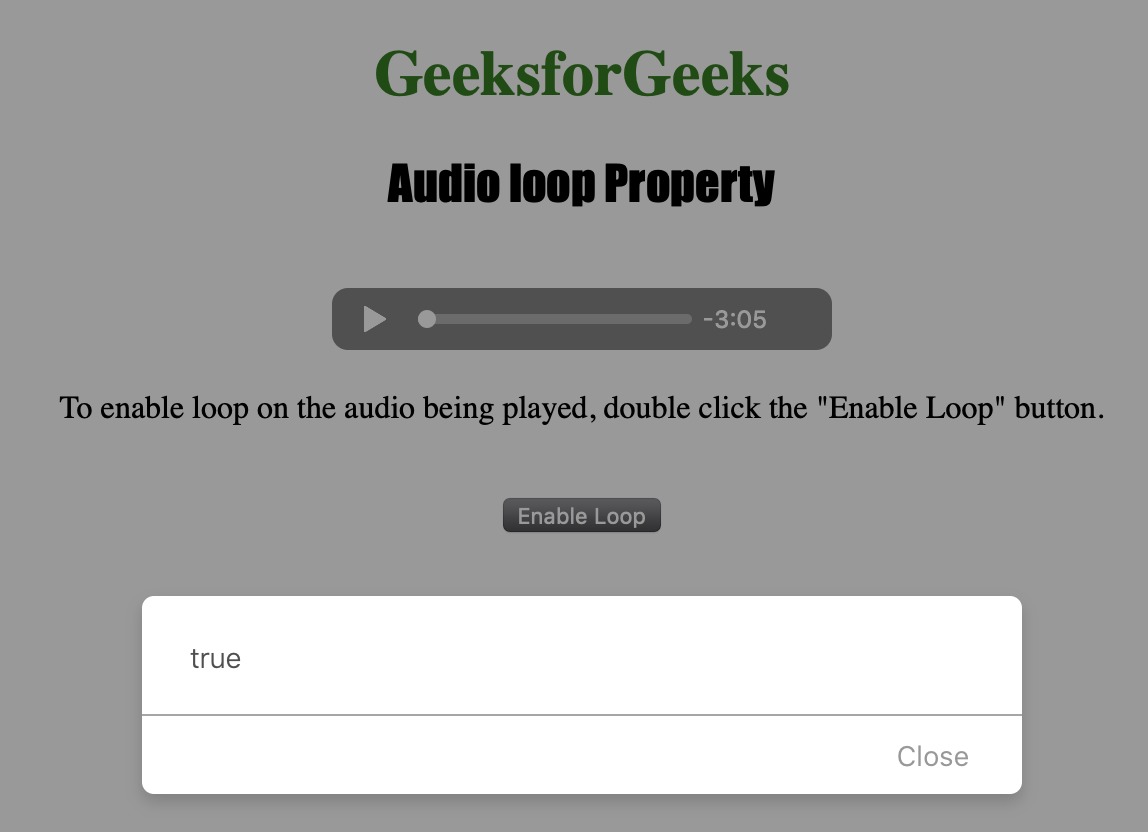
- 單擊按鈕後:

範例2:返回音頻循環。
<!DOCTYPE html>
<html>
<head>
<title>
Audio loop Property
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">GeeksforGeeks</h1>
<h2 style="font-family:Impact">Audio loop Property</h2>
<br>
<audio id="Test_Audio" controls>
<source src="sample1.ogg" type="audio/ogg">
<source src="sample1.mp3" type="audio/mpeg">
</audio>
<p>To Return "Audio loop Property",
double click the "Return" button.</p>
<br>
<button ondblclick="My_Audio()">Return</button>
<p id="test"></p>
<script>
function My_Audio() {
var a = document.getElementById("Test_Audio");
a.loop;
a.load();
alert(a.loop);
}
</script>
</body>
</html>輸出:
- 在單擊按鈕之前:

- 單擊按鈕後:

支持的瀏覽器:HTML | DOM音頻循環屬性如下所示:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- 蘋果Safari
相關用法
- HTML <audio> loop屬性用法及代碼示例
- HTML Audio src用法及代碼示例
- HTML Audio mediaGroup用法及代碼示例
- HTML Audio muted用法及代碼示例
- HTML Audio seekable用法及代碼示例
- HTML Audio volume用法及代碼示例
- HTML Audio seeking用法及代碼示例
- HTML Audio networkState用法及代碼示例
- HTML Audio paused用法及代碼示例
- HTML Audio playbackRate用法及代碼示例
- HTML Audio played用法及代碼示例
- HTML Audio autoplay用法及代碼示例
- HTML Audio controls用法及代碼示例
- HTML Audio currentSrc用法及代碼示例
- HTML Audio currentTime用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Audio loop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
