HTML DOM TableHeader headers 属性用于设置或返回 headers 属性的值。标题的属性用于指定包含当前标题单元格标题信息的表格单元格。
用法
- 它返回标头的属性。
tableheaderObject.headers
- 它用于设置标题的属性。
tableheaderObject.headers = header_ids
属性值:它包含值,即 header_ids,它指定一个或多个标题单元格的 id 分隔列表。
返回值:它返回一个字符串值,表示 header-list id 的分隔列表。
例子1:此示例返回标题的属性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td
{
border:1px dotted green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader headers property</b>
<table>
<tr>
<th id="tableHeaderID" headers="username">
Username
</th>
</tr>
<tr>
<td>Sachin</td>
<td>Suraj</td>
<td>Gauri</td>
</tr>
</table>
<br>
<button onclick="getHeader()">
Click to get table header
</button>
<p id="paraID" style="font-size:20px;color:green">
</p>
<!-- Script to access th element -->
<script>
function getHeader() {
var tab = document.getElementById("tableHeaderID").headers;
document.getElementById("paraID").innerHTML = tab;
}
</script>
</body>
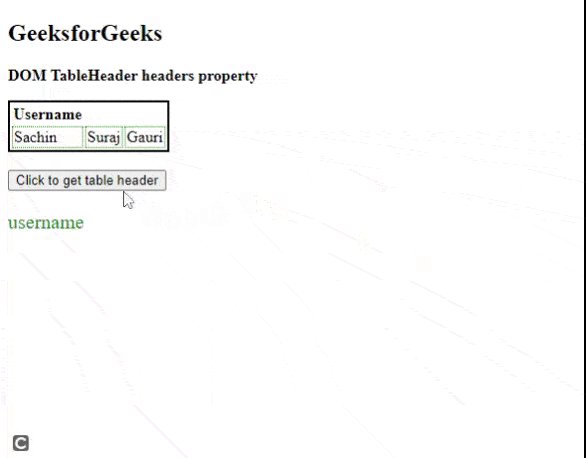
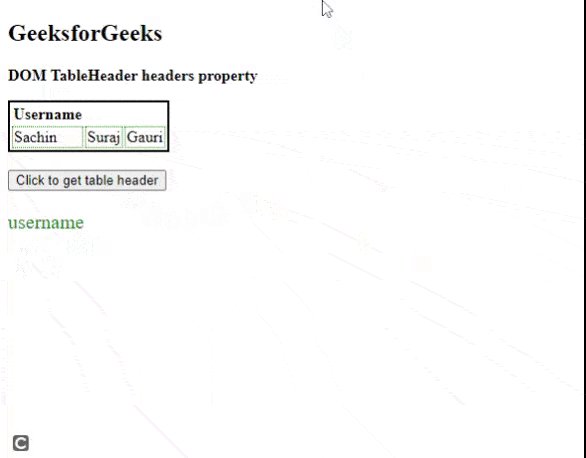
</html>输出:

范例2:下面的代码演示了 header 属性的设置。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td
{
border:1px dotted green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader headers property</b>
<table>
<tr>
<th id="tableHeaderID" headers="username">
Username
</th>
</tr>
<tr>
<td>Sachin</td>
<td>Suraj</td>
<td>Gauri</td>
</tr>
</table>
<br>
<button onclick="getHeader()">
Click to get table header value
</button>
<p id="paraID" style="font-size:18px;color:green">
</p>
<!-- Script to access th element -->
<script>
function getHeader() {
var tab = document.getElementById(
"tableHeaderID").headers = "user_firstname";
document.getElementById("paraID").innerHTML =
"The value of the headers attribute was changed to:" + tab;
}
</script>
</body>
</html>输出:

支持的浏览器:
- 谷歌浏览器
- Firefox
- Opera
- Safari
- Internet Explorer /Edge
相关用法
- HTML TableHeader abbr用法及代码示例
- HTML TableHeader cellIndex用法及代码示例
- HTML DOM TableHeader rowSpan属性用法及代码示例
- HTML DOM TableHeader colSpan属性用法及代码示例
- HTML DOM TableHeader用法及代码示例
- HTML TableData headers用法及代码示例
- HTML <td> headers属性用法及代码示例
- HTML <th> headers属性用法及代码示例
- HTML headers属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML DOM TableHeader headers Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
