HTML DOM TableHeader headers 屬性用於設置或返回 headers 屬性的值。標題的屬性用於指定包含當前標題單元格標題信息的表格單元格。
用法
- 它返回標頭的屬性。
tableheaderObject.headers
- 它用於設置標題的屬性。
tableheaderObject.headers = header_ids
屬性值:它包含值,即 header_ids,它指定一個或多個標題單元格的 id 分隔列表。
返回值:它返回一個字符串值,表示 header-list id 的分隔列表。
例子1:此示例返回標題的屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td
{
border:1px dotted green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader headers property</b>
<table>
<tr>
<th id="tableHeaderID" headers="username">
Username
</th>
</tr>
<tr>
<td>Sachin</td>
<td>Suraj</td>
<td>Gauri</td>
</tr>
</table>
<br>
<button onclick="getHeader()">
Click to get table header
</button>
<p id="paraID" style="font-size:20px;color:green">
</p>
<!-- Script to access th element -->
<script>
function getHeader() {
var tab = document.getElementById("tableHeaderID").headers;
document.getElementById("paraID").innerHTML = tab;
}
</script>
</body>
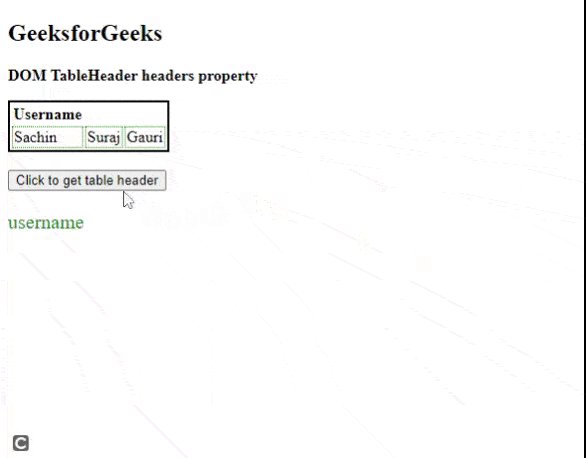
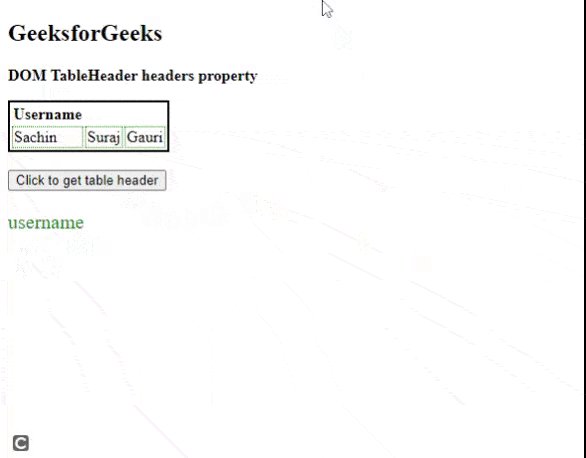
</html>輸出:

範例2:下麵的代碼演示了 header 屬性的設置。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td
{
border:1px dotted green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader headers property</b>
<table>
<tr>
<th id="tableHeaderID" headers="username">
Username
</th>
</tr>
<tr>
<td>Sachin</td>
<td>Suraj</td>
<td>Gauri</td>
</tr>
</table>
<br>
<button onclick="getHeader()">
Click to get table header value
</button>
<p id="paraID" style="font-size:18px;color:green">
</p>
<!-- Script to access th element -->
<script>
function getHeader() {
var tab = document.getElementById(
"tableHeaderID").headers = "user_firstname";
document.getElementById("paraID").innerHTML =
"The value of the headers attribute was changed to:" + tab;
}
</script>
</body>
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- Firefox
- Opera
- Safari
- Internet Explorer /Edge
相關用法
- HTML TableHeader abbr用法及代碼示例
- HTML TableHeader cellIndex用法及代碼示例
- HTML DOM TableHeader rowSpan屬性用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML TableData headers用法及代碼示例
- HTML <td> headers屬性用法及代碼示例
- HTML <th> headers屬性用法及代碼示例
- HTML headers屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TableHeader headers Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
