HTML DOM TableHeader rowSpan屬性用於設置或返回rowspan屬性的值。 HTML中的rowspan屬性指定單元格應跨越的行數。
用法:
- 它返回rowspan屬性。
tableheaderObject.rowSpan
- 它用於設置rowSpan屬性。
tableheaderObject.rowSpan = number
屬性值:它包含值(即number),該值指定單元格應跨越的行數。
返回值:它返回一個數字值,該值表示單元格應跨越的行數。
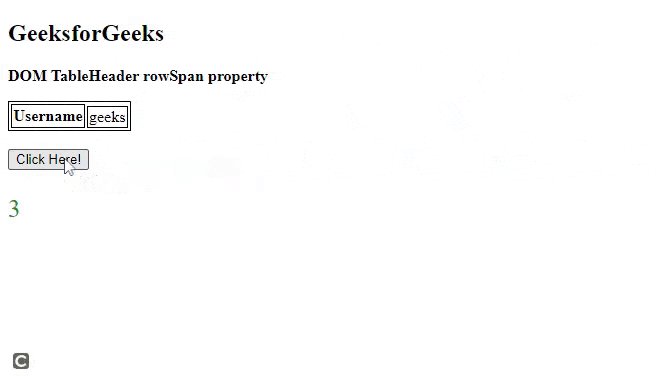
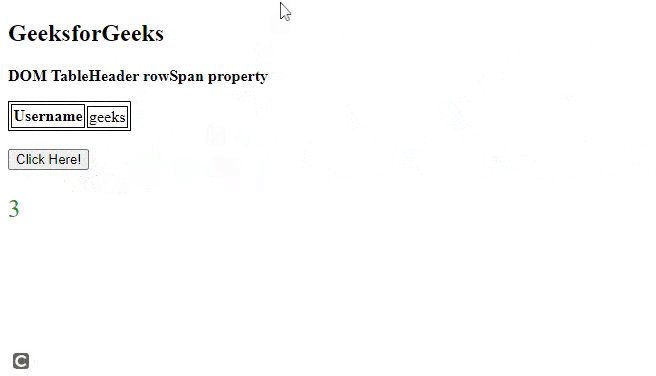
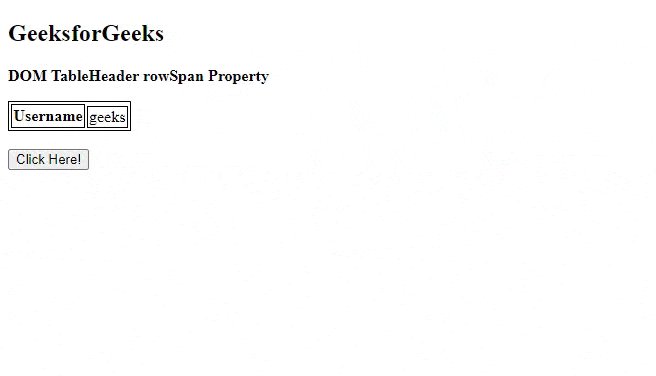
範例1:本示例返回一個rowpan屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader rowSpan property</b>
<table>
<tr>
<th id="headerID" rowspan="3"
abbr="GeeksforGeeks">
Username
</th>
</tr>
<tr>
<td>geeks</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="paraID" style="font-size:25px;color:green">
</p>
<!-- Script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById("headerID").rowSpan;
document.getElementById("paraID").innerHTML = tab;
}
</script>
</body>
</html>輸出:

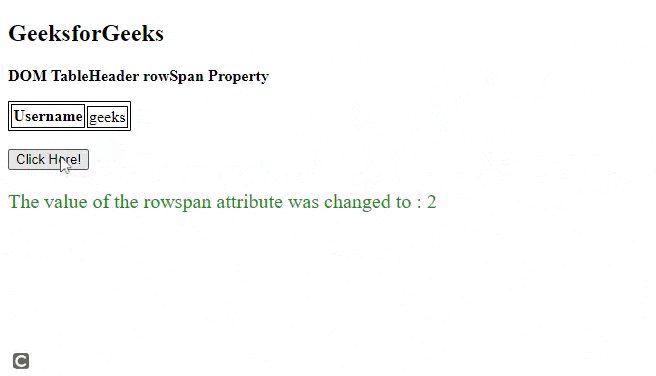
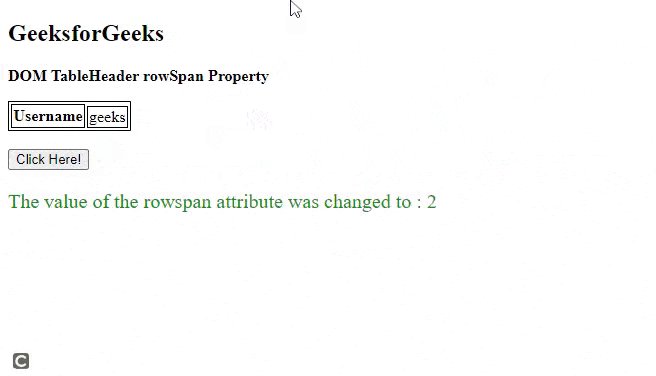
範例2:下麵的代碼用於設置rowSpan屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table,
th,
td {
border:1px solid black;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader rowSpan Property</b>
<table>
<tr>
<th id="headerID" rowspan="3"
abbr="GeeksforGeeks">
Username
</th>
</tr>
<tr>
<td>geeks</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="paraID" style="font-size:20px;color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab =
document.getElementById("headerID").rowSpan = "2";
document.getElementById("paraID").innerHTML
= "The value of the rowspan attribute was changed to:" + tab;
}
</script>
</body>
</html>輸出

相關用法
- HTML TableData rowSpan用法及代碼示例
- HTML TableHeader abbr用法及代碼示例
- HTML TableHeader cellIndex用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader colSpan屬性用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML rowspan屬性用法及代碼示例
- HTML <th> rowspan屬性用法及代碼示例
- HTML <td> rowspan屬性用法及代碼示例
- HTML5 MathML rowspan屬性用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Video seekable用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TableHeader rowSpan Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
