在HTML文檔中,lang屬性用於設置或返回元素的lang屬性值。此屬性指定元素內容的語言代碼。 element屬性的英文為“en”,日語為“ja”,西班牙語為“es”,依此類推。此屬性的默認值是未知的。語法:獲取lang的值:
HTMLElementObject.lang;
為lang設置新值:
HTMLElementObject.lang = language_code;
language_code指定元素內容的語言代碼。此屬性返回一個字符串,該字符串代表元素文本的語言。
示例1:分配語言代碼的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM lang Property
</title>
</head>
<body>
<p id="para1" lang="en">
Click the button to display
the language code of paragraph.
</p>
<button onclick="myFunction()">
Display Language
</button>
<p id="para2"></p>
<script>
function myFunction() {
var x = document.getElementById("para1").lang;
document.getElementById("para2").innerHTML = x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

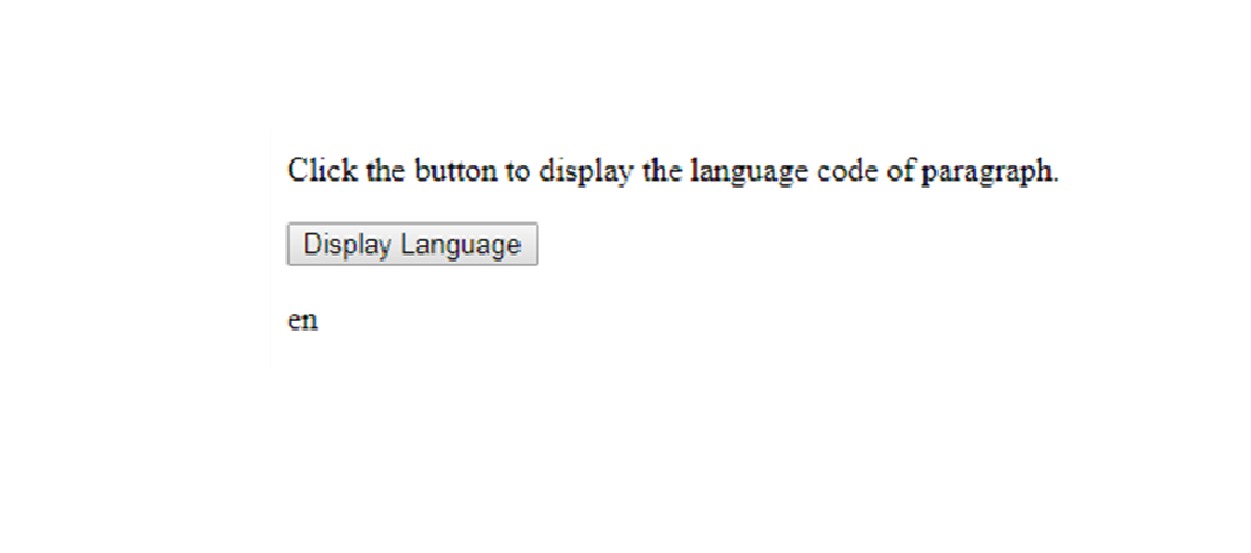
單擊“顯示語言”按鈕後:

說明:
上麵的示例獲取第一段的語言代碼,並將該語言分配給第二段。
示例2:檢查語言代碼的值。
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM lang Property
</title>
</head>
<body>
<p id="para1" lang="ja">
Click the button to display
the language code of paragraph.
</p>
<button onclick="myFunction()">
Display Language
</button>
<p id="para2"></p>
<script>
function myFunction() {
if (document.getElementById("para1").lang === "ja") {
document.getElementById("para2").innerHTML =
"Japanese";
} else {
document.getElementById("demo").innerHTML =
"Not in Japanese";
}
}
</script>
</body>
</html>輸出:
在點擊按鈕之前

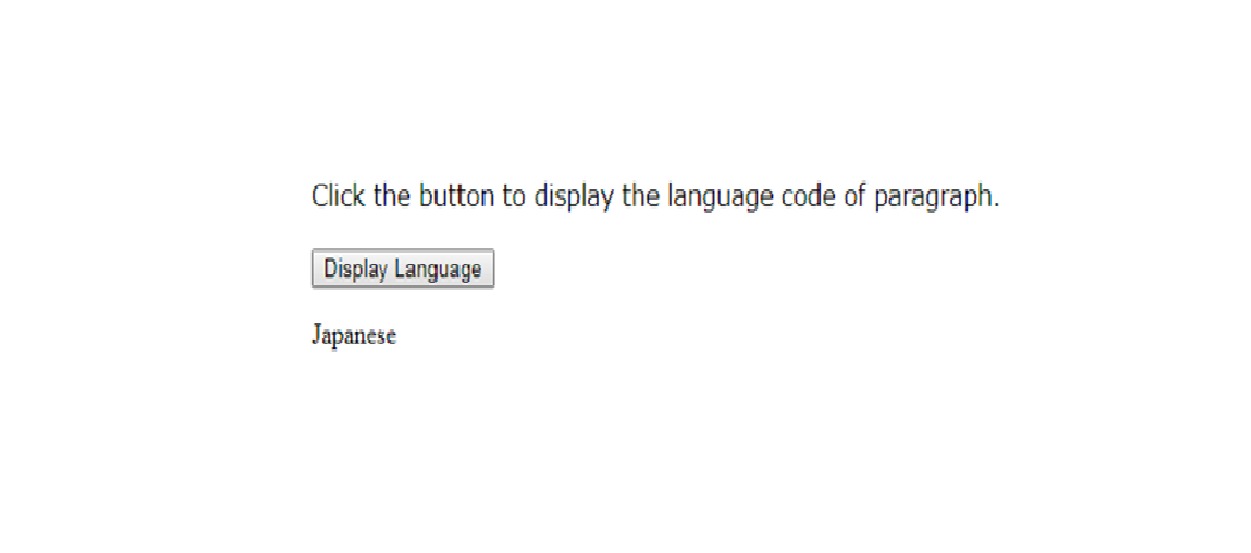
單擊顯示語言按鈕後

支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML lang屬性用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Map name用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM strictErrorChecking用法及代碼示例
- HTML DOM lastModified用法及代碼示例
- HTML Option value用法及代碼示例
- HTML Link rel用法及代碼示例
- HTML Button value用法及代碼示例
注:本文由純淨天空篩選整理自chaitanyashah707大神的英文原創作品 HTML | DOM lang Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
