HTML <th> rowspan屬性用於指定將跨越多少個標題行單元格。
用法:
<th rowspan="number">
屬性值:
- number:它包含一個數字值,該值指定標題行單元格應該跨越的數量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML th rowspan Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML th rowspan Attribute</h2>
<table border="1" width="500">
<tr>
<th>NAME</th>
<th rowspan="3">AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
</tr>
<tr>
<td>RAKESH</td>
<td>EC</td>
</tr>
</table>
</body>
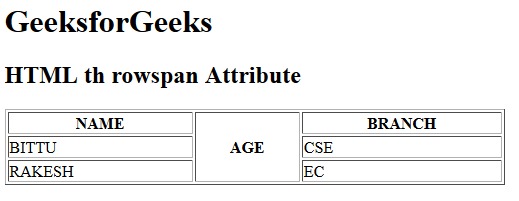
</html>輸出:

支持的瀏覽器:下麵列出了HTML <th> rowspan屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML rowspan屬性用法及代碼示例
- HTML <td> rowspan屬性用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML max屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <th> rowspan Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
