HTML <td> rowspan屬性用於指定單元格應跨越的行數。也就是說,如果一行跨越兩行,則意味著它將占用該表中兩行的空間。它允許單個表單元格跨越一個以上單元格或行的高度。它在電子表格程序(如Excel)中提供與“merge cell”相同的函數。
用法:
<td rowspan="number">
屬性值
- number:它包含一個數字值,該數字值指定用於指定單元格填充的行數。該值必須是整數。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan Attribute</title>
<style>
table,
th,
td {
border:1px solid black;
border-collapse:collapse;
padding:6px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML <td>rowspan Attribute</h2>
<center>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Ajay</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Priya</td>
</tr>
</table>
</center>
</body>
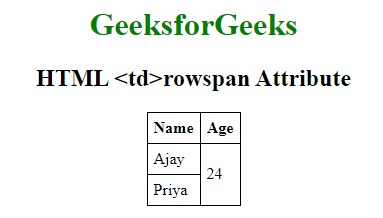
</html>輸出:

支持的瀏覽器:HTML td rowspan屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML rowspan屬性用法及代碼示例
- HTML <th> rowspan屬性用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML <li> value屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML src屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML alt屬性用法及代碼示例
- HTML <map> name屬性用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <td> rowspan Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
