HTML <td> rowspan属性用于指定单元格应跨越的行数。也就是说,如果一行跨越两行,则意味着它将占用该表中两行的空间。它允许单个表单元格跨越一个以上单元格或行的高度。它在电子表格程序(如Excel)中提供与“merge cell”相同的函数。
用法:
<td rowspan="number">
属性值
- number:它包含一个数字值,该数字值指定用于指定单元格填充的行数。该值必须是整数。
例:
<!DOCTYPE html>
<html>
<head>
<title>HTML rowspan Attribute</title>
<style>
table,
th,
td {
border:1px solid black;
border-collapse:collapse;
padding:6px;
}
</style>
</head>
<body style="text-align:center">
<h1 style="color:green;">GeeksforGeeks</h1>
<h2>HTML <td>rowspan Attribute</h2>
<center>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Ajay</td>
<!-- This cell will take up space on
two rows -->
<td rowspan="2">24</td>
</tr>
<tr>
<td>Priya</td>
</tr>
</table>
</center>
</body>
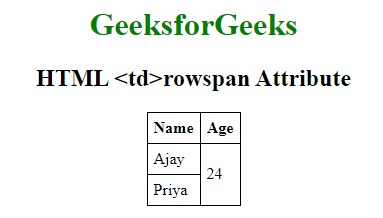
</html>输出:

支持的浏览器:HTML td rowspan属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- 苹果Safari
- Opera
相关用法
- HTML rowspan属性用法及代码示例
- HTML <th> rowspan属性用法及代码示例
- HTML TableData rowSpan用法及代码示例
- HTML low属性用法及代码示例
- HTML value属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML name属性用法及代码示例
- HTML src属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML min属性用法及代码示例
- HTML dir属性用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <td> rowspan Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
