HTML中的rowspan属性指定单元格应跨越的行数。也就是说,如果一行跨越两行,则意味着它将占用该表中两行的空间。它允许单个表单元格跨越一个以上单元格或行的高度。它提供与电子表格程序(如Excel)中的“merge cell”相同的函数。
用法:它可以与HTML表中的<td>和<th>元素一起使用。
- <td>:当与<td>标记一起使用时,rowspan属性确定其应跨越的标准单元格数。
用法:<td rowspan = "value">table content...</td>
该值指定单元格填充的行数。该值必须是整数。例子:
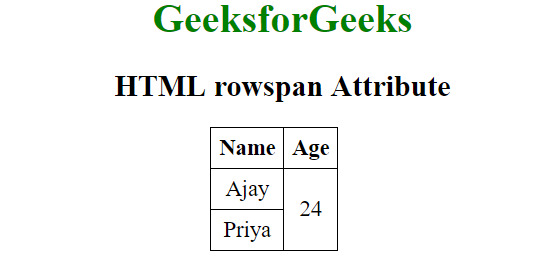
<!DOCTYPE html> <html> <head> <title>HTML rowspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; } </style> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML rowspan Attribute</h2> <table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>Ajay</td> <!-- This cell will take up space on two rows --> <td rowspan="2">24</td> </tr> <tr> <td>Priya</td> </tr> </table> </body> </html>输出:

- <th>:当与<th>标记一起使用时,rowspan属性确定其应跨越的标题单元格的数量。
用法:<th rowspan = "value">table content...</th>
该值指定单元格填充的行数。该值必须是整数。例子:
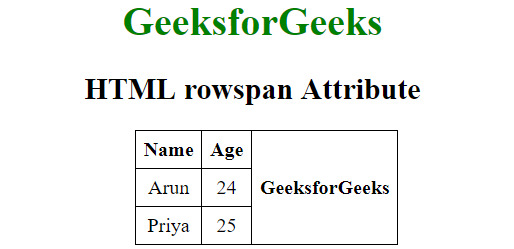
<!DOCTYPE html> <html> <head> <title>HTML rowspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; } </style> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML rowspan Attribute</h2> <table> <tr> <th>Name</th> <th>Age</th> <!-- This cell will take up space in 3 rows --> <th rowspan="3">GeeksforGeeks</th> </tr> <tr> <td>Arun</td> <td>24</td> </tr> <tr> <td>Priya</td> <td>25</td> </tr> </table> </body> </html>输出:

支持的浏览器:下面列出了rowspan属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <th> rowspan属性用法及代码示例
- HTML <td> rowspan属性用法及代码示例
- HTML5 MathML rowspan属性用法及代码示例
- HTML TableData rowSpan用法及代码示例
- HTML <html> xmlns属性用法及代码示例
- HTML scoped属性用法及代码示例
- HTML <th> valign属性用法及代码示例
- HTML <col> align属性用法及代码示例
- HTML poster属性用法及代码示例
- HTML Class属性用法及代码示例
- HTML style属性用法及代码示例
- HTML oninvalid用法及代码示例
- HTML <select> autocomplete属性用法及代码示例
- HTML <table> bgcolor属性用法及代码示例
- HTML onsubmit用法及代码示例
- HTML onunload用法及代码示例
- HTML srcdoc属性用法及代码示例
- HTML Marquee truespeed用法及代码示例
- HTML onkeyup用法及代码示例
- HTML ondrop用法及代码示例
- HTML <td> abbr属性用法及代码示例
- HTML onpageshow用法及代码示例
- HTML reversed属性用法及代码示例
注:本文由纯净天空筛选整理自Vishal Chaudhary 2大神的英文原创作品 HTML | rowspan Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
