HTML DOM中的DOM TableData rowSpan属性用于设置或返回rowspan属性的值。 HTML中的rowspan属性指定单元格应跨越的行数。
用法:
- 它返回rowSpan属性。
tabledataObject.rowSpan
- 它用于设置rowSpan属性。
tabledataObject.rowSpan = number
属性值:它包含值,即number,它指定单元格应跨越的行数。
Return Values:它返回一个数字值,该值表示单元格应跨越的行数。
示例1:本示例返回rowspan属性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM TableData rowSpan Property
</h2>
<table>
<tr>
<td id="myTd"
rowspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="font-size:24px;
colorgreen;">
</p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById(
"myTd").rowSpan;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html>输出:
单击Onm按钮之前:

单击按钮后:

示例2:本示例设置rowspan属性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM TableData rowSpan Property
</h2>
<table>
<tr>
<td id="myTd"
rowspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"
style="font-size:24px;
colorgreen;">
</p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById(
"myTd").rowSpan = "2";
document.getElementById("demo").innerHTML =
"The value of the rowspan "+
"attribute was changed to "
+ x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

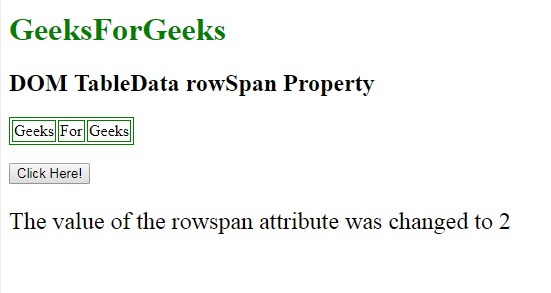
点击按钮后:

支持的浏览器:
- 谷歌浏览器
- 火狐浏览器
- Edge
- Safari
- Opera
相关用法
- HTML TableData colSpan用法及代码示例
- HTML TableData headers用法及代码示例
- HTML TableData cellIndex用法及代码示例
- HTML <td> rowspan属性用法及代码示例
- HTML rowspan属性用法及代码示例
- HTML <th> rowspan属性用法及代码示例
- HTML DOM TableData用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM id用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM value用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM TableData rowSpan Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
