HTML <th> rowspan属性用于指定将跨越多少个标题行单元格。
用法:
<th rowspan="number">
属性值:
- number:它包含一个数字值,该值指定标题行单元格应该跨越的数量。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML th rowspan Attribute
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>HTML th rowspan Attribute</h2>
<table border="1" width="500">
<tr>
<th>NAME</th>
<th rowspan="3">AGE</th>
<th>BRANCH</th>
</tr>
<tr>
<td>BITTU</td>
<td>CSE</td>
</tr>
<tr>
<td>RAKESH</td>
<td>EC</td>
</tr>
</table>
</body>
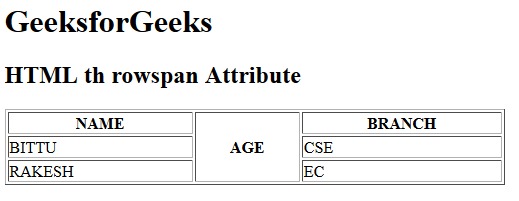
</html>输出:

支持的浏览器:下面列出了HTML <th> rowspan属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML rowspan属性用法及代码示例
- HTML <td> rowspan属性用法及代码示例
- HTML TableData rowSpan用法及代码示例
- HTML max属性用法及代码示例
- HTML alt属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML low属性用法及代码示例
- HTML <li> value属性用法及代码示例
- HTML min属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML value属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <map> name属性用法及代码示例
- HTML dir属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <th> rowspan Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
