HTML中的rowspan屬性指定單元格應跨越的行數。也就是說,如果一行跨越兩行,則意味著它將占用該表中兩行的空間。它允許單個表單元格跨越一個以上單元格或行的高度。它提供與電子表格程序(如Excel)中的“merge cell”相同的函數。
用法:它可以與HTML表中的<td>和<th>元素一起使用。
- <td>:當與<td>標記一起使用時,rowspan屬性確定其應跨越的標準單元格數。
用法:<td rowspan = "value">table content...</td>
該值指定單元格填充的行數。該值必須是整數。例子:
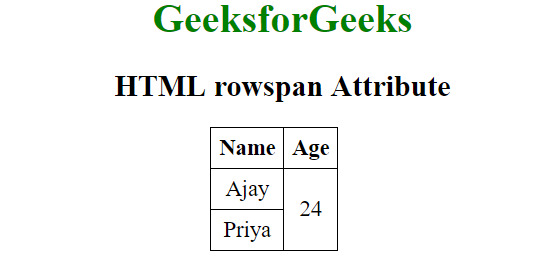
<!DOCTYPE html> <html> <head> <title>HTML rowspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; } </style> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML rowspan Attribute</h2> <table> <tr> <th>Name</th> <th>Age</th> </tr> <tr> <td>Ajay</td> <!-- This cell will take up space on two rows --> <td rowspan="2">24</td> </tr> <tr> <td>Priya</td> </tr> </table> </body> </html>輸出:

- <th>:當與<th>標記一起使用時,rowspan屬性確定其應跨越的標題單元格的數量。
用法:<th rowspan = "value">table content...</th>
該值指定單元格填充的行數。該值必須是整數。例子:
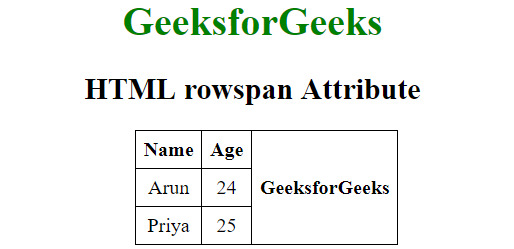
<!DOCTYPE html> <html> <head> <title>HTML rowspan Attribute</title> <style> table, th, td { border:1px solid black; border-collapse:collapse; padding:6px; } </style> </head> <body style = "text-align:center"> <h1 style = "color:green;">GeeksforGeeks</h1> <h2>HTML rowspan Attribute</h2> <table> <tr> <th>Name</th> <th>Age</th> <!-- This cell will take up space in 3 rows --> <th rowspan="3">GeeksforGeeks</th> </tr> <tr> <td>Arun</td> <td>24</td> </tr> <tr> <td>Priya</td> <td>25</td> </tr> </table> </body> </html>輸出:

支持的瀏覽器:下麵列出了rowspan屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <th> rowspan屬性用法及代碼示例
- HTML <td> rowspan屬性用法及代碼示例
- HTML5 MathML rowspan屬性用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML <html> xmlns屬性用法及代碼示例
- HTML scoped屬性用法及代碼示例
- HTML <th> valign屬性用法及代碼示例
- HTML <col> align屬性用法及代碼示例
- HTML poster屬性用法及代碼示例
- HTML Class屬性用法及代碼示例
- HTML style屬性用法及代碼示例
- HTML oninvalid用法及代碼示例
- HTML <select> autocomplete屬性用法及代碼示例
- HTML <table> bgcolor屬性用法及代碼示例
- HTML onsubmit用法及代碼示例
- HTML onunload用法及代碼示例
- HTML srcdoc屬性用法及代碼示例
- HTML Marquee truespeed用法及代碼示例
- HTML onkeyup用法及代碼示例
- HTML ondrop用法及代碼示例
- HTML <td> abbr屬性用法及代碼示例
- HTML onpageshow用法及代碼示例
- HTML reversed屬性用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | rowspan Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
