HTML DOM TableHeader colSpan屬性用於設置或返回colspan屬性的值。 colspan屬性定義標題單元格應該跨越的列數。
用法:
- 它返回colSpan屬性。
tableheaderObject.colSpan
- 它用於設置colSpan屬性。
tableheaderObject.colSpan = number
屬性值:它包含單個值,即表示標題單元格應該跨越的列數的數字。
返回值:它返回一個表示列數的數值。
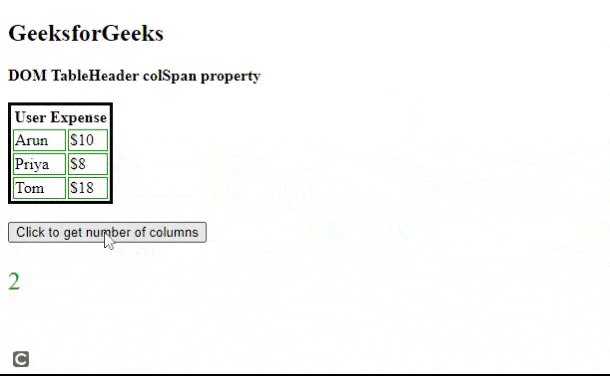
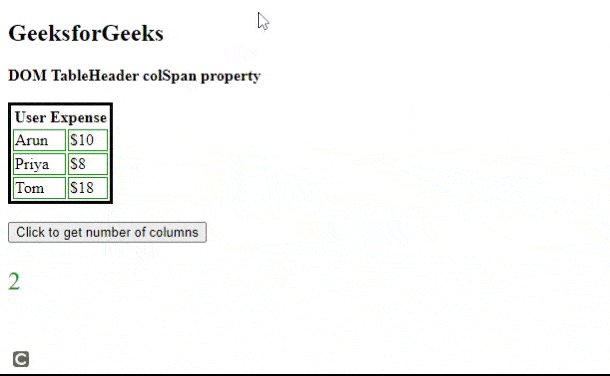
範例1:本示例返回colSpan屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table{
border:3px solid black;
}
td{
border:1px solid green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader colSpan property</b>
<br/><br/>
<table>
<tr>
<th id="tableHeaderID" colspan="2">
User Expense
</th>
</tr>
<tr>
<td>Arun</td>
<td>$10</td>
</tr>
<tr>
<td>Priya</td>
<td>$8</td>
</tr>
<tr>
<td>Tom</td>
<td>$18</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click to get number of columns
</button>
<p id="paraID"
style="font-size:25px;
color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById(
"tableHeaderID").colSpan;
document.getElementById(
"paraID").innerHTML = tab;
}
</script>
</body>
</html> 輸出:

colSpan屬性
範例2:下麵的代碼用於設置colSpan屬性。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table
{
border:2px solid black;
}
td {
border:1px solid green;
}
</style>
</head>
<body>
<h2>GeeksforGeeks</h2>
<b>DOM TableHeader colSpan Property</b>
<br/><br/>
<table>
<tr>
<th id="tableHeaderID" colspan="2">
User Expense
</th>
</tr>
<tr>
<td>Arun</td>
<td>$10</td>
</tr>
<tr>
<td>Priya</td>
<td>$8</td>
</tr>
<tr>
<td>Tom</td>
<td>$18</td>
</tr>
</table>
<br>
<button onclick="myGeeks()">
Click to get value of colspan
</button>
<p id="paraID"
style="font-size:20px;
color:green">
</p>
<!-- script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById(
"tableHeaderID").colSpan="4";
document.getElementById(
"paraID").innerHTML =
"The value of the colspan attribute was changed to: "
+ tab;
}
</script>
</body>
</html>輸出:

colSpan屬性
支持的瀏覽器:
- 穀歌瀏覽器
- Edge
- 火狐瀏覽器
- Opera
- Safari
相關用法
- HTML TableData colSpan用法及代碼示例
- HTML TableHeader abbr用法及代碼示例
- HTML TableHeader cellIndex用法及代碼示例
- HTML DOM TableHeader rowSpan屬性用法及代碼示例
- HTML DOM TableHeader headers屬性用法及代碼示例
- HTML DOM TableHeader用法及代碼示例
- HTML colspan屬性用法及代碼示例
- HTML <th> colspan屬性用法及代碼示例
- HTML DOM lang用法及代碼示例
- HTML Style backgroundClip用法及代碼示例
- HTML Style borderTop用法及代碼示例
- HTML Meter max用法及代碼示例
- HTML Input Hidden value用法及代碼示例
- HTML Textarea autofocus用法及代碼示例
- HTML Style columnGap用法及代碼示例
- HTML Input Time autofocus用法及代碼示例
- HTML Input Submit formTarget用法及代碼示例
- HTML Style boxSizing用法及代碼示例
- HTML Video seekable用法及代碼示例
- HTML Input Checkbox disabled用法及代碼示例
- HTML Source src用法及代碼示例
- HTML Input Range max用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML DOM TableHeader colSpan Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
