HTML | DOM TableData標頭屬性用於設置或返回標頭屬性的值。標頭的屬性用於指定一個表格單元,其中包含當前數據單元的標頭信息。
用法:
- 它返回headers屬性。
tabledataObject.headers
- 它用於設置headers屬性。
tabledataObject.headers = header_ids
屬性值:它包含值header_ids,該值指定ID到一個或mpre標頭單元格的分隔列表。
返回值:它返回一個字符串值,表示header-list ID的分隔列表。
示例1:本示例返回標頭屬性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM TableData Headers Property
</h2>
<table>
<tr>
<td id="myTd"
headers="Geeks"
colspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"
style="font-size:24px;
colorgreen;">
</p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById(
"myTd").headers;
document.getElementById("demo").innerHTML =
x;
}
</script>
</body>
</html>輸出:
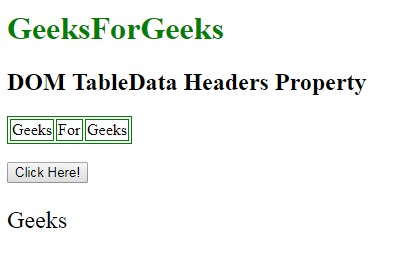
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例設置標題的屬性。
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border:1px solid green;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM TableData Headers Property
</h2>
<table>
<tr>
<td id="myTd"
headers="Geeks"
colspan="3">
Geeks
</td>
<td>For</td>
<td>Geeks</td>
</tr>
</table>
<br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo"
style="font-size:24px;
colorgreen;">
</p>
<script>
function myFunction() {
// Accessing Table data
var x =
document.getElementById(
"myTd").headers = "GFG";
document.getElementById("demo").innerHTML =
"The value od the headers attribute was changed to "
+ x;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:
- 穀歌瀏覽器
- 火狐瀏覽器
- Edge
- Safari
- Opera
相關用法
- HTML TableData cellIndex用法及代碼示例
- HTML TableData colSpan用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML DOM TableData用法及代碼示例
- HTML <td> headers屬性用法及代碼示例
- HTML headers屬性用法及代碼示例
- HTML <th> headers屬性用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM dir用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM TableData headers Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
