TableData cellIndex屬性用於返回表格行的單元格集合中單元格的位置。
用法:
- 它返回cellIndex屬性。
tabledataObject.cellIndex
返回值:它返回一個數值,該數值代表表格行的單元格集合中單元格的位置
例:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border:1px solid green;
}
</style>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>HTML DOM TableData cellIndex Property</h2>
<p>
Click on the row to get the cell index of the TableData
</p>
<table>
<tr>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td>Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">For</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">For</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
<td id = "GFG" onclick="myGeeks(this)">For</td>
<td id = "GFG" onclick="myGeeks(this)">Geeks</td>
</tr>
</table>
<p id = "sudo"></p>
<script>
function myGeeks(x) {
alert("cell index is:" + x.cellIndex);
}
</script>
</script>
</body>
</html>輸出:
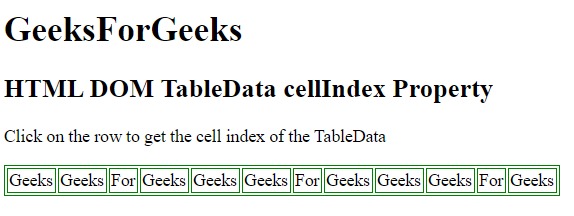
在單擊“表格”單元格之前:

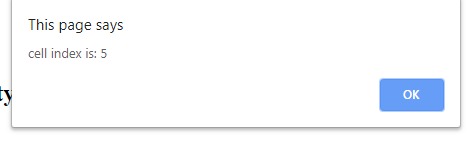
單擊“表格”單元格後:

支持的瀏覽器:下麵列出了DOM TableData cellIndex屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- 蘋果Safari
- Opera
相關用法
- HTML TableHeader cellIndex用法及代碼示例
- HTML TableData rowSpan用法及代碼示例
- HTML TableData colSpan用法及代碼示例
- HTML TableData headers用法及代碼示例
- HTML DOM TableData用法及代碼示例
- HTML li value用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM firstChild用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM TableData cellIndex Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
