DOM firstChild屬性用於返回其父節點元素的firstchild節點。它是隻讀屬性,不返回文本節點和注釋節點。
用法:
node.firstChild
返回值:它返回一個表示節點的第一個子代的字符串值。如果元素沒有子節點,則它返回空值。
注意:父元素內的空白被視為文本,而文本被視為節點。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
</style>
</head>
<body style="margin-left:140px;">
<h1>GeeksForGeeks</h1>
<h2>DOM firstChild Property </h2>
<p>List of sorting::</p>
<ul id="GFG"><li>Merge Sort</li>
<li>Quick Sort</li>
<li>Selection Sort</li>
<li>Bubble Sort</li>
</ul>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").firstChild.innerHTML;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>輸出:
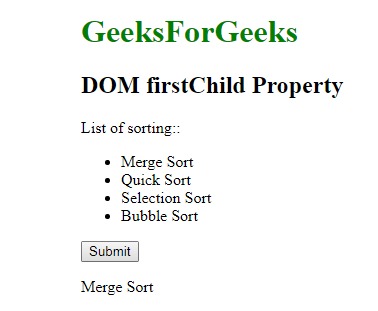
在單擊按鈕之前:

單擊按鈕後:

示例2:
要獲取第一個子節點的節點名稱,請執行以下操作:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
#GFG {
font-size:20px;
}
</style>
</head>
<body style="margin-left:140px;">
<h1>GeeksForGeeks</h1>
<h2>DOM firstChild Property </h2>
<div id="GFG"><p>first Node</p><span>Second Node</span>
<p>ThirdNode</p>
</div>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:25PX;"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").firstChild.nodeName;
document.getElementById("sudo").innerHTML =
"node name of the first child node "
+ "of a <div> element:" + x;
}
</script>
</body>
</html> 輸出:
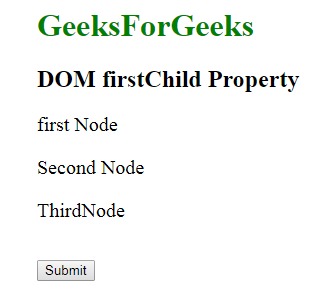
在單擊按鈕之前:

單擊按鈕後:

支持的瀏覽器:DOM firstChild屬性支持的瀏覽器如下所示:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML Bdo dir用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML DOM innerHTML用法及代碼示例
- HTML DOM implementation用法及代碼示例
- HTML DOM nextElementSibling用法及代碼示例
- HTML DOM isContentEditable用法及代碼示例
- HTML Input URL value用法及代碼示例
- HTML DOM baseURI用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM firstChild Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
