DOM firstChild属性用于返回其父节点元素的firstchild节点。它是只读属性,不返回文本节点和注释节点。
用法:
node.firstChild
返回值:它返回一个表示节点的第一个子代的字符串值。如果元素没有子节点,则它返回空值。
注意:父元素内的空白被视为文本,而文本被视为节点。
示例1:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
</style>
</head>
<body style="margin-left:140px;">
<h1>GeeksForGeeks</h1>
<h2>DOM firstChild Property </h2>
<p>List of sorting::</p>
<ul id="GFG"><li>Merge Sort</li>
<li>Quick Sort</li>
<li>Selection Sort</li>
<li>Bubble Sort</li>
</ul>
<button onclick="Geeks()">Submit</button>
<p id="sudo"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").firstChild.innerHTML;
document.getElementById("sudo").innerHTML = x;
}
</script>
</body>
</html>输出:
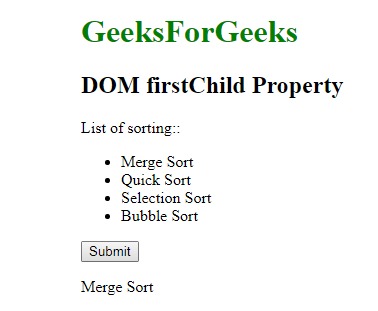
在单击按钮之前:

单击按钮后:

示例2:
要获取第一个子节点的节点名称,请执行以下操作:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color:green;
}
#GFG {
font-size:20px;
}
</style>
</head>
<body style="margin-left:140px;">
<h1>GeeksForGeeks</h1>
<h2>DOM firstChild Property </h2>
<div id="GFG"><p>first Node</p><span>Second Node</span>
<p>ThirdNode</p>
</div>
<br>
<button onclick="Geeks()">Submit</button>
<p id="sudo" style="font-size:25PX;"></p>
<script>
function Geeks() {
var x =
document.getElementById("GFG").firstChild.nodeName;
document.getElementById("sudo").innerHTML =
"node name of the first child node "
+ "of a <div> element:" + x;
}
</script>
</body>
</html> 输出:
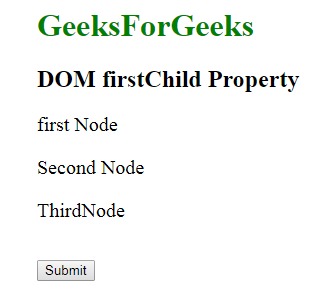
在单击按钮之前:

单击按钮后:

支持的浏览器:DOM firstChild属性支持的浏览器如下所示:
- 谷歌浏览器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相关用法
- HTML Bdo dir用法及代码示例
- HTML li value用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM id用法及代码示例
- HTML DOM dir用法及代码示例
- HTML DOM innerHTML用法及代码示例
- HTML DOM implementation用法及代码示例
- HTML DOM nextElementSibling用法及代码示例
- HTML DOM isContentEditable用法及代码示例
- HTML Input URL value用法及代码示例
- HTML DOM baseURI用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM firstChild Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
