HTML DOM中的TableHeader对象用于表示HTML <th>元素。可以使用getElementById()方法访问<th>元素。
用法:
- 用于访问<th>元素。
document.getElementById("id"); - 它用于创建<th>元素。
document.createElement("th");
TableData对象属性:
| 属性 | 描述 |
|---|---|
| abbr | 此属性用于设置或返回abbr属性的值。 |
| align | 此属性用于设置或返回数据单元中内容的水平对齐方式。 |
| vAlign | 此属性用于设置或返回单元格中内容的垂直对齐方式。 |
| width | 此属性用于设置或返回数据单元的宽度。 |
| axis | 此属性用于设置或返回相关数据单元格的逗号分隔列表。 |
| background | 此属性用于设置或返回数据单元格的背景图像。 |
| bgColor | 此属性用于设置或返回表格的背景色。 |
| cellIndex | 此属性用于返回表格行的单元格集合中单元格的位置。 |
| ch | 此属性用于设置或返回数据单元格的对齐字符。 |
| chOff | 此属性用于设置或返回ch属性的水平偏移量。 |
| colSpan | 此属性用于设置或返回colspan属性的值。 |
| headers | 此属性用于设置或返回headers属性的值。 |
| height | 此属性用于设置或返回数据单元格的高度。 |
| noWrap | 此属性用于设置或返回是否可以包装单元格中的内容。 |
| rowSpan | 此属性用于设置或返回rowspan属性的值。 |
范例1:本示例使用getElementById()方法访问<th>元素。
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table, th, td {
border:1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM TableHeader Object</h2>
<table>
<tr>
<th id = "table">Username</th>
</tr>
<tr>
<td>geeks</td>
</tr>
</table>
<p>
Click on button to change th element.
</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- Script to access th element -->
<script>
function myGeeks() {
var tab = document.getElementById("table");
tab.innerHTML = "User Handle";
}
</script>
</body>
</html> 输出:
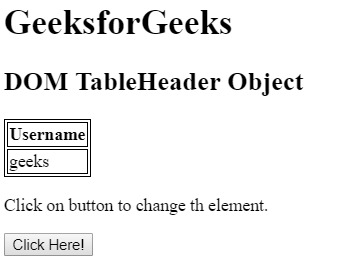
在单击按钮之前:

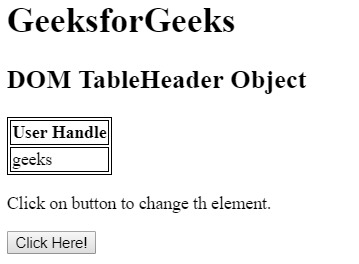
单击按钮后:

范例2:本示例使用document.createElement()方法创建<th>元素。
<!DOCTYPE html>
<html>
<head>
<!-- style to set border -->
<style>
table, th, td {
border:1px solid black;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM TableHeader Object</h2>
<table id = "tab">
<tr id = "mytable">
</tr>
</table>
<p>Click the button to create a th element.</p>
<button onclick = "myGeeks()">
Click Here!
</button>
<!-- script to create th element -->
<script>
function myGeeks() {
/* Create an input element */
var tab_row = document.createElement("TH");
/* Set the the text node */
var text = document.createTextNode("Table Header Content");
tab_row.appendChild(text);
document.getElementById("mytable").appendChild(tab_row);
}
</script>
</body>
</html> 输出:
在单击按钮之前:

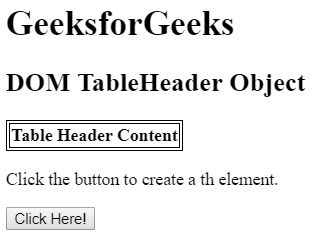
单击按钮后:

相关用法
- HTML TableHeader abbr用法及代码示例
- HTML TableHeader cellIndex用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
注:本文由纯净天空筛选整理自divyatagoel0709大神的英文原创作品 HTML | DOM TableHeader Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
