HTML DOM style resize 属性返回并修改元素是否可以在 HTML 文档中由用户调整大小。
用法
以下是语法 -
返回调整大小
object.style.resize
修改调整大小
object.style.resize = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| none | 它将元素设置为不可调整大小。 |
| horizontal | 它将元素的宽度设置为可调整大小。 |
| vertical | 它将元素的高度设置为可调整大小。 |
| both | 它将元素的宽度和高度设置为可调整大小。 |
示例
让我们看一个 HTML DOM 样式调整大小属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
.resize-div {
border:2px solid #fff;
margin:2rem auto;
width:300px;
overflow:auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style resize Property Example</h1>
<div class="resize-div">
<p>I'm a paragraph element with some dummy text.</p>
</div>
<button onclick="add()" class="btn">Set resize</button>
<script>
function add() {
document.querySelector('div').style.resize = "both";
}
</script>
</body>
</html>输出
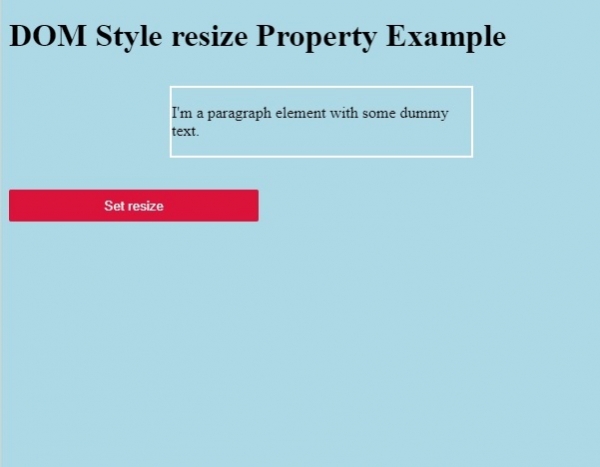
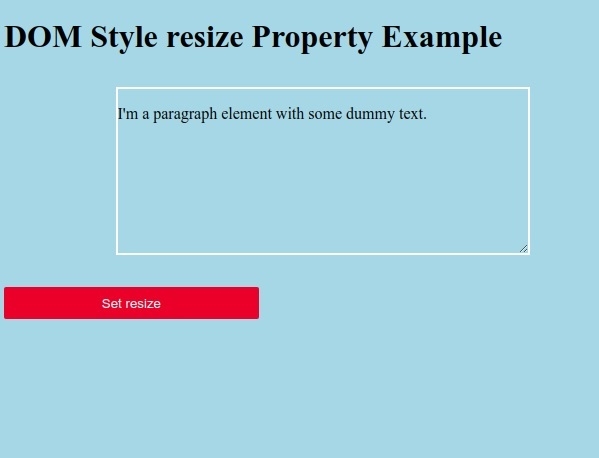
这将产生以下输出 -

点击 ”Set resize”按钮使用户可以调整 div 元素的大小。

相关用法
- HTML DOM Style right属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style animation属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style resize Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
