HTML DOM 样式的quotes 属性返回并修改用于在HTML 文档中包含引号的引号类型。
用法
以下是语法 -
返回引号
object.style.quotes
修改引号
object.style.quotes = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| none | 它设置用于引用的默认标记(“”)。 |
| 字符串 字符串 字符串 字符串 | 它设置引号。这里前两个值指定了第一级的封闭引号,其他两个值指定了下一级的封闭引号。 |
示例
让我们看一个 HTML DOM 样式引用属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
q {
margin:20px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:20px;
}
</style>
</head>
<body>
<h1>DOM Style quotes Property Example</h1>
<q>I'm a q element with some dummy text.</q>
<button onclick="add()" class="btn">Change quotes</button>
<script>
function add() {
document.querySelector('q').style.quotes = "'#' '#'";
}
</script>
</body>
</html>输出
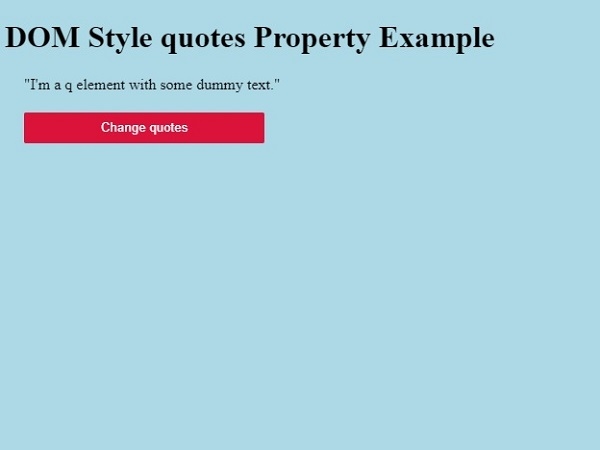
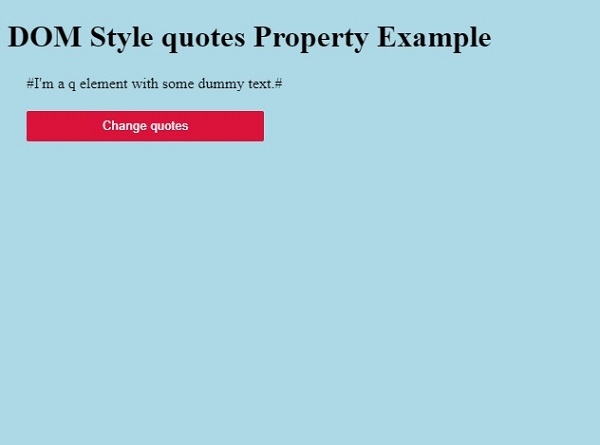
这将产生以下输出 -

点击 ”Change quotes” 按钮更改引号。

相关用法
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style animation属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style quotes Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
