ParentNode.prepend()方法在ParentNode的第一个孩子之前插入一组Node对象或DOMString对象。因此,子节点设置为0th节点对象列表的索引。
用法:
ParentNode.prepend( ChildNodesToPrepend );
参数:
- ChildNodesToPrepend:要添加的子节点充当此方法的参数。
- prepend text:我们也可以添加文字。
返回值:此方法返回未定义。
以下示例说明了ParentNode.prepend()方法:
范例1:前置元素。为了显示此方法,我们创建了三个元素parentNode,Child1和Child2。然后,我们将Child1和Child2前置在parentNode上。
在控制台中,我们显示了parentNode的childNodes。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prepend</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parentNode = document.createElement("div");
var Child1 = document.createElement("p");
var Child2 = document.createElement("div");
parentNode.prepend(Child1);
parentNode.prepend(Child2);
console.log(parentNode.childNodes);
</script>
</body>
</html>输出:
在控制台中,您可以看到parentNode的childNodeList。一个是div,一个是p

范例2:前置文字。在此示例中,我们在元素的innerHTML和元素的textContent之前添加了一些文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prepend</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parent = document.createElement("div");
parent.innerHTML =
"A Computer Science Portal for Geeks";
parent.prepend("GeeksforGeeks:");
console.log(parent.textContent);
</script>
</body>
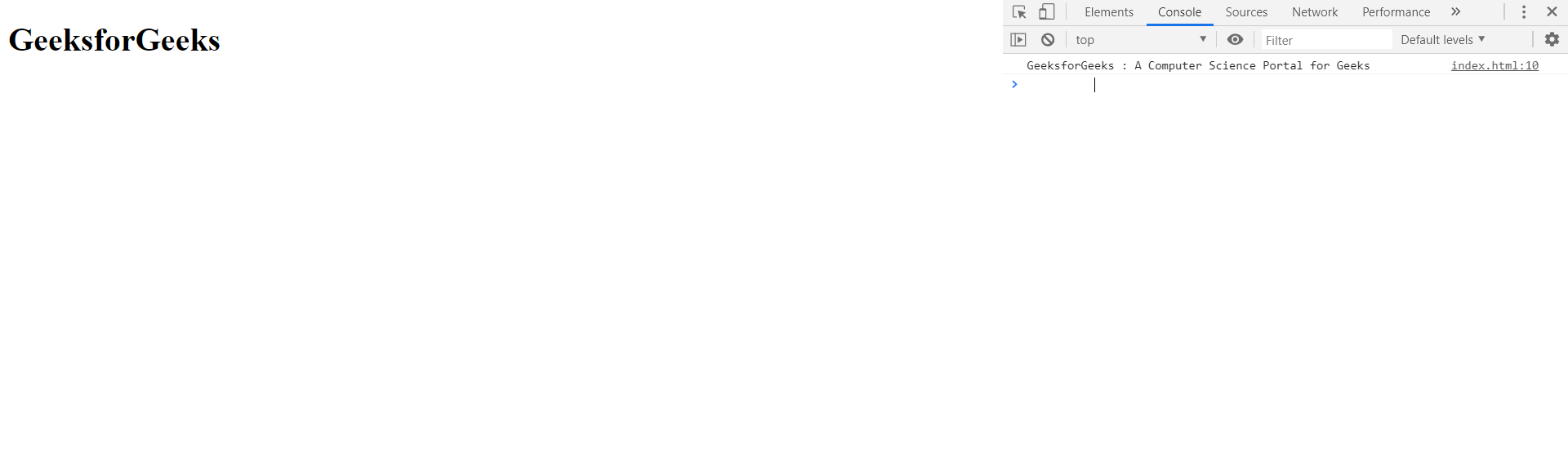
</html>输出:
在控制台中,您可以看到父元素的textContent。

相关用法
- HTML DOM before()用法及代码示例
- HTML DOM after()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM closest()用法及代码示例
- HTML method属性用法及代码示例
- HTML DOM adoptNode()用法及代码示例
- HTML DOM open()用法及代码示例
- HTML DOM queryCommandSupported()用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM execCommand()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM toggleAttribute()用法及代码示例
- HTML DOM insertAdjacentElement()用法及代码示例
- HTML DOM queryCommandEnabled()用法及代码示例
- HTML DOM matches()用法及代码示例
- HTML DOM fullscreenEnabled()用法及代码示例
- HTML DOM insertAdjacentText()用法及代码示例
- HTML DOM write()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 HTML | DOM ParentNode.prepend() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
