ParentNode.prepend()方法在ParentNode的第一個孩子之前插入一組Node對象或DOMString對象。因此,子節點設置為0th節點對象列表的索引。
用法:
ParentNode.prepend( ChildNodesToPrepend );
參數:
- ChildNodesToPrepend:要添加的子節點充當此方法的參數。
- prepend text:我們也可以添加文字。
返回值:此方法返回未定義。
以下示例說明了ParentNode.prepend()方法:
範例1:前置元素。為了顯示此方法,我們創建了三個元素parentNode,Child1和Child2。然後,我們將Child1和Child2前置在parentNode上。
在控製台中,我們顯示了parentNode的childNodes。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prepend</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parentNode = document.createElement("div");
var Child1 = document.createElement("p");
var Child2 = document.createElement("div");
parentNode.prepend(Child1);
parentNode.prepend(Child2);
console.log(parentNode.childNodes);
</script>
</body>
</html>輸出:
在控製台中,您可以看到parentNode的childNodeList。一個是div,一個是p

範例2:前置文字。在此示例中,我們在元素的innerHTML和元素的textContent之前添加了一些文本。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prepend</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<script>
var parent = document.createElement("div");
parent.innerHTML =
"A Computer Science Portal for Geeks";
parent.prepend("GeeksforGeeks:");
console.log(parent.textContent);
</script>
</body>
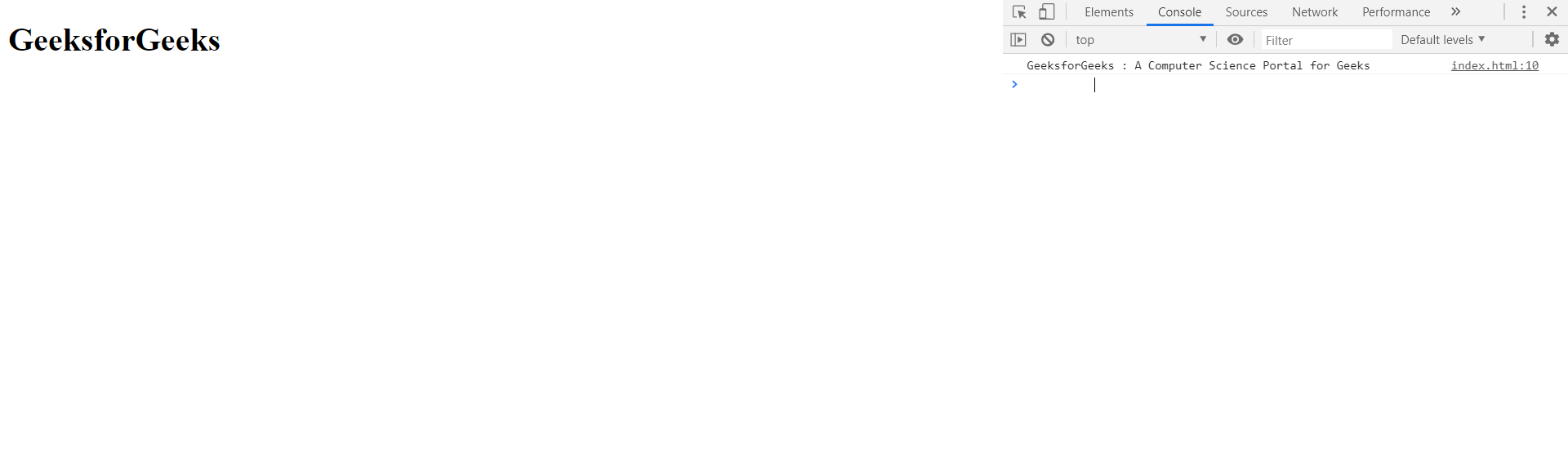
</html>輸出:
在控製台中,您可以看到父元素的textContent。

相關用法
- HTML DOM before()用法及代碼示例
- HTML DOM after()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM closest()用法及代碼示例
- HTML method屬性用法及代碼示例
- HTML DOM adoptNode()用法及代碼示例
- HTML DOM open()用法及代碼示例
- HTML DOM queryCommandSupported()用法及代碼示例
- HTML DOM removeAttribute()用法及代碼示例
- HTML DOM requestFullscreen()用法及代碼示例
- HTML DOM execCommand()用法及代碼示例
- HTML DOM renameNode()用法及代碼示例
- HTML DOM toggleAttribute()用法及代碼示例
- HTML DOM insertAdjacentElement()用法及代碼示例
- HTML DOM queryCommandEnabled()用法及代碼示例
- HTML DOM matches()用法及代碼示例
- HTML DOM fullscreenEnabled()用法及代碼示例
- HTML DOM insertAdjacentText()用法及代碼示例
- HTML DOM write()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 HTML | DOM ParentNode.prepend() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
