HTML DOM click() 方法在元素上模拟 mouse-click。它可用于像用户一样单击任何元素。这用于触发元素点击事件。 click 事件执行事件冒泡,即它也会执行其所有父级的 click 事件。
用法
以下是 HTML DOM click() 方法的语法 -
HTMLElementObject.click()
示例
让我们看一个 click() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
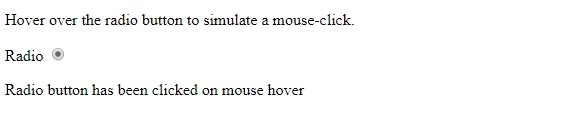
<p>Hover over the radio button to simulate a mouse-click.</p>
<form>
<label>Radio <input type="radio" id="myRadio" name="choice"
onmouseover="clickFunction()"</label>
</form>
<p id="Sample"></p>
<script>
function clickFunction() {
document.getElementById("myRadio").click();
document.getElementById("Sample").innerHTML = "Radio button has been clicked on
mouse hover";
}
</script>
</body>
</html>输出
这将产生以下输出 -

将鼠标悬停在单选按钮上 -

我们在表单中创建了一个带有标签的单选按钮,并为其指定了 “myRadio” id。鼠标悬停时的这个按钮将执行 clickFunction() -
<label>Radio <input type="radio" id="myRadio" name="choice" onmouseover=”clickFunction()"</label>
clickFunction() 使用 getElementById() 方法获取单选按钮并执行其 click() 方法。这将检查单选按钮。检查单选按钮后,使用其innerHTML属性在id为“Sample”的段落中显示成功消息 -
function clickFunction() {
document.getElementById("myRadio").click();
document.getElementById("Sample").innerHTML = "Radio button has been clicked on mouse hover";
}
相关用法
- HTML DOM cloneNode()用法及代码示例
- HTML DOM close()用法及代码示例
- HTML DOM console.dirxml()用法及代码示例
- HTML DOM console.count()用法及代码示例
- HTML DOM console.log()用法及代码示例
- HTML DOM contains()用法及代码示例
- HTML DOM createElement()用法及代码示例
- HTML DOM console.error()用法及代码示例
- HTML DOM console.assert()用法及代码示例
- HTML DOM createRange()用法及代码示例
- HTML DOM console.clear()用法及代码示例
- HTML DOM console.groupEnd()用法及代码示例
- HTML DOM customElements get()用法及代码示例
- HTML DOM customElements define()用法及代码示例
- HTML DOM console.time()用法及代码示例
- HTML DOM createDocumentType()用法及代码示例
- HTML DOM createAttribute()用法及代码示例
- HTML DOM console.group()用法及代码示例
- HTML DOM createHTMLDocument()用法及代码示例
- HTML DOM createObjectURL()用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM click() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
