HTML DOM click() 方法在元素上模擬 mouse-click。它可用於像用戶一樣單擊任何元素。這用於觸發元素點擊事件。 click 事件執行事件冒泡,即它也會執行其所有父級的 click 事件。
用法
以下是 HTML DOM click() 方法的語法 -
HTMLElementObject.click()
示例
讓我們看一個 click() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
<p>Hover over the radio button to simulate a mouse-click.</p>
<form>
<label>Radio <input type="radio" id="myRadio" name="choice"
onmouseover="clickFunction()"</label>
</form>
<p id="Sample"></p>
<script>
function clickFunction() {
document.getElementById("myRadio").click();
document.getElementById("Sample").innerHTML = "Radio button has been clicked on
mouse hover";
}
</script>
</body>
</html>輸出
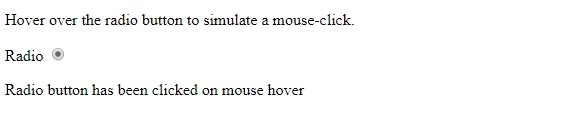
這將產生以下輸出 -

將鼠標懸停在單選按鈕上 -

我們在表單中創建了一個帶有標簽的單選按鈕,並為其指定了 “myRadio” id。鼠標懸停時的這個按鈕將執行 clickFunction() -
<label>Radio <input type="radio" id="myRadio" name="choice" onmouseover=”clickFunction()"</label>
clickFunction() 使用 getElementById() 方法獲取單選按鈕並執行其 click() 方法。這將檢查單選按鈕。檢查單選按鈕後,使用其innerHTML屬性在id為“Sample”的段落中顯示成功消息 -
function clickFunction() {
document.getElementById("myRadio").click();
document.getElementById("Sample").innerHTML = "Radio button has been clicked on mouse hover";
}
相關用法
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM close()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
- HTML DOM customElements define()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM click() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
