HTML DOM close() 方法用於關閉輸出流。完成表示在窗口上的書寫已經完成。它不帶任何參數,顯示關閉前的所有先前數據。
用法
以下是 HTML DOM close() 方法的語法 -
document.close()
示例
讓我們看一個 close() 方法的例子 -
<!DOCTYPE html>
<html>
<body>
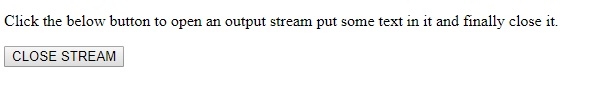
<p>Click the below button to open an output stream put some text in it and finally close it.</p>
<button onclick="streamClose()">CLOSE STREAM</button>
<script>
function streamClose() {
document.open();
document.write("<h1>SAMPLE HEADING</h1>");
document.write("<h2>SAMPLE HEADING 2</h2>");
document.write("<p>A paragraph</p>");
document.close();
}
</script>
</body>
</html>輸出
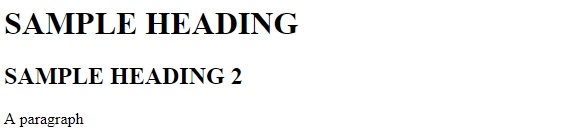
這將產生以下輸出 -

單擊關閉流 -

我們創建了一個按鈕 CLOSE STREAM,它將在單擊時執行 streamclose() 方法 -
<button onclick="streamClose()">CLOSE STREAM</button>
streamClose() 方法在文檔上使用 open 方法,它打開一個新流並清除所有以前寫在文檔上的文本。使用 document.write 我們將 <h1> 、 <h2> 和 <p> 元素寫入文檔。最後,我們使用文檔上的 close() 方法關閉該輸入流。 -
function streamClose() {
document.open();
document.write("<h1>SAMPLE HEADING</h1>");
document.write("<h2>SAMPLE HEADING 2</h2>");
document.write("<p>A paragraph</p>");
document.close();
}
相關用法
- HTML DOM cloneNode()用法及代碼示例
- HTML DOM click()用法及代碼示例
- HTML DOM console.dirxml()用法及代碼示例
- HTML DOM console.count()用法及代碼示例
- HTML DOM console.log()用法及代碼示例
- HTML DOM contains()用法及代碼示例
- HTML DOM createElement()用法及代碼示例
- HTML DOM console.error()用法及代碼示例
- HTML DOM console.assert()用法及代碼示例
- HTML DOM createRange()用法及代碼示例
- HTML DOM console.clear()用法及代碼示例
- HTML DOM console.groupEnd()用法及代碼示例
- HTML DOM customElements get()用法及代碼示例
- HTML DOM customElements define()用法及代碼示例
- HTML DOM console.time()用法及代碼示例
- HTML DOM createDocumentType()用法及代碼示例
- HTML DOM createAttribute()用法及代碼示例
- HTML DOM console.group()用法及代碼示例
- HTML DOM createHTMLDocument()用法及代碼示例
- HTML DOM createObjectURL()用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM close() method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
