在本文中,我们将讨论 CSS 中的 text-underline-offset 属性。它与带下划线的文本一起使用,但不是其中的一部分。设置下划线与其原始位置的偏移距离。默认情况下,它设置为自动,但我们可以通过指定长度或百分比来增加它。如果任何元素包含多条 text-decoration 行,则 text-underline-offset 仅将下划线作为其值,而不是其他可能的值,即上划线 line-through。
用法:
text-underline-offset:auto|<length>|<percentage>;
属性值:
- auto:这是浏览器将选择适当的下划线偏移的默认值。
- <长度>:它将下划线的偏移量表示为长度单位(也包括负值),例如 em。
- <百分比>:它以百分比表示下划线的偏移量。
- initial:它是自动设置的默认属性。
- inherit:它继承父级的下划线偏移值。
- unset:它删除元素的当前偏移值。
例:在此示例中,我们将看到 3 个属性值的实现。
HTML
<!DOCTYPE html>
<html>
<head>
<title>text-underline-offset property in CSS</title>
<style>
h2 {
text-decoration:underline solid green;
text-underline-offset:auto;
}
span {
text-decoration:underline wavy green;
text-underline-offset:0.1em;
}
p {
text-decoration:underline overline dotted red;
text-underline-offset:90%;
}
</style>
</head>
<body>
<h2>Welcome to GeeksforGeeks</h2>
<span>A computer science portal for geeks.</span>
<p>
We provide a variety of services for
you to learn, thrive and also have
fun!
</p>
</body>
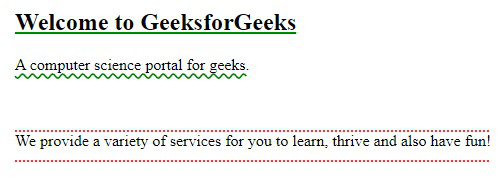
</html>说明:对于标题标签,文本设置为带有纯绿色的下划线,并且 text-underline-offset 设置为自动值。同样,我们将 <span> 标签的 text-decoration 值设置为下划线波浪绿色和长度值,即 text-underline-offset 值设置为 0.1em。在这种情况下,我们使用了百分比属性,即 <p> 标签的 text-decoration 值设置为下划线,上划线红色虚线和 text-underline-offset 值设置为 90%。
输出:

支持的浏览器:
- Chrome 87.0 及以上
- Edge 87.0 及更高版本
- 火狐70.0及以上
- Opera 73.0 及以上
- Safari 12.1 及更高版本
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
注:本文由纯净天空筛选整理自kankshi25大神的英文原创作品 CSS text-underline-offset Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
