scroll-margin-block-start 属性用于一次将所有滚动边距设置为滚动元素的开始侧。这个性质定义块尺寸开始处的滚动捕捉区域的边距,用于将此框捕捉到捕捉端口。
用法:
scroll-margin-block-start:length /* Or */ scroll-margin-block-start:Global_Values
属性值:此属性接受上面提到和下面描述的两个属性:
- length:此属性引用以长度单位(例如em,px,rem,vh等)定义的值。
- Global_Values:此属性引用全局值,例如Inherit,Initial,unset等。
注:scroll-margin-block-开始不接受百分比值作为长度。
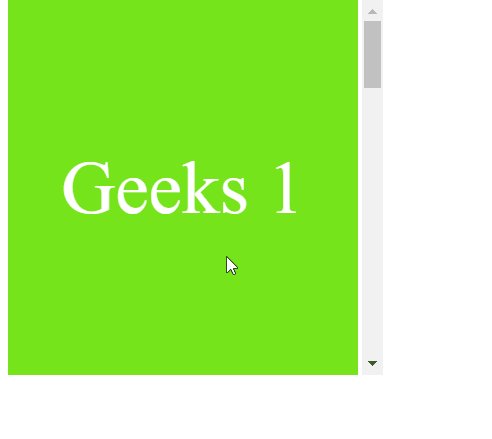
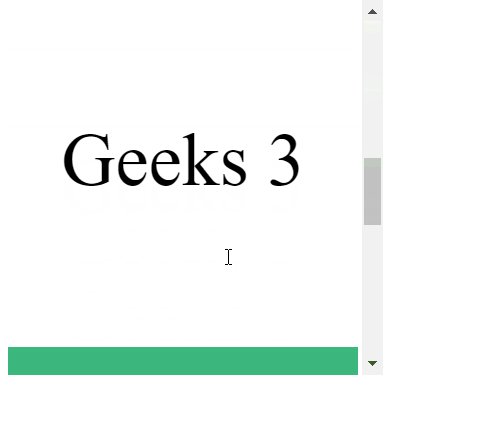
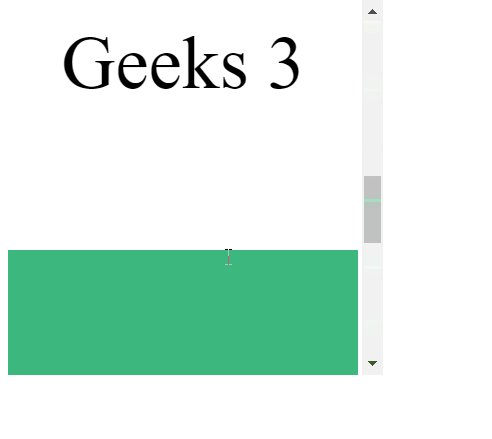
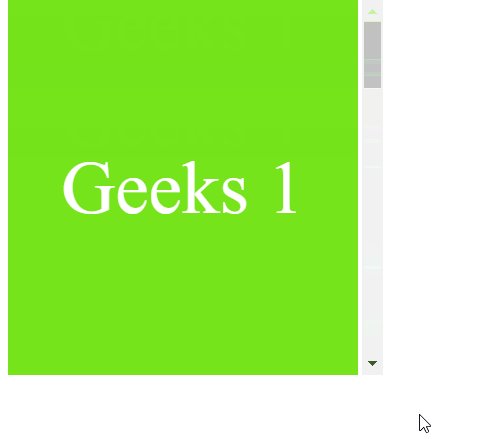
例:在此示例中,您可以通过滚动到示例内容的两个 “interfaces” 之间的中间点来查看 scroll-margin-block-start 的效果。
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.interfaces {
width:280px;
height:300px;
scroll-snap-align:start none;
box-sizing:border-box;
display:flex;
align-items:center;
justify-content:center;
font-size:60px;
color:white;
}
.Container {
width:300px;
height:300px;
overflow-x:hidden;
overflow-y:auto;
white-space:nowrap;
scroll-snap-type:y mandatory;
}
</style>
</head>
<body>
<div class="Container">
<div class="interfaces" style=
"background-color:rgb(117, 228, 27);
scroll-margin-block-start:80px;">
Geeks 1
</div>
<div class="interfaces" style=
"background-color:green;
scroll-margin-block-start:50px;">
for 2
</div>
<div class="interfaces" style=
"color:black;
scroll-margin-block-start:100px;">
Geeks 3
</div>
<div class="interfaces"
style="background-color:rgb(60, 184, 126);
scroll-margin-block-start:80px;">
for 4
</div>
<div class="interfaces" style=
"background-color:rgb(30, 253, 30);
scroll-margin-block-start:80px;">
Geeks 5
</div>
</div>
</body>
</html>输出:

支持的浏览器:
- Firefox
- Chrome
- Opera
- Edge
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
- CSS animation-name用法及代码示例
- CSS flex-wrap用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 CSS scroll-margin-block-start property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
