CSS flex-grow 属性指定如果有可用空间,弹性项目应该占用多少空间。剩余空间可以定义为 flex 容器大小减去所有 flex 项目加在一起的大小。
此属性定义与其他项目相比,项目在容器内的增长程度。它可以定义为与容器中的其他项目相比,项目增长的能力。
例如,如果我们将所有项目的 flex-grow 设置为 1,则每个项目将在容器中设置为相同的大小。但是如果我们给任何一个项赋值为 2,那么相应的项将比其他项占用两倍的空间。
它设置 flex-item 的弹性增长因子(一个决定 flex-item 将增长多少的数字)。此 CSS 属性用于增加 flex-item 的大小。它只对 flex-items 起作用,所以如果容器的物品不是 flex-item,则 flex-grow 属性不会影响对应的物品。通常,此 CSS 属性与 flex-shrink 和 flex-basis 等其他 flex 属性一起使用,通常由 flex 简写定义以确保设置所有值。
用法
flex-grow:number| initial | inherit;值
number:它是确定 flex-grow 因子的正数。它的默认值是 0 并且不允许负值。当它设置为零时,即使有可用空间,项目也不会增长。该元素将占用它所需的空间。
initial:它将此属性设置为其默认值。
inherit:它从其父元素继承此属性。
示例
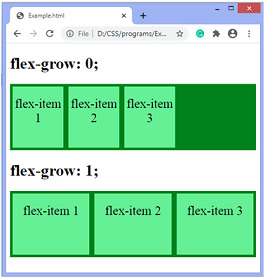
在这个例子中,有两个容器,我们设置了 flex-grow:0;对于第一个容器和 flex-grow:1 的所有项目;对于第二个容器的所有项目。我们可以看到带有 flex-grow:0 的项目;占用他们需要的空间,以及带有 flex-grow:1 的项目;占用相同大小的剩余空间。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display:-webkit-flex;
display:flex;
background-color:green;
}
.flex-item {
background-color:lightgreen;
text-align:center;
font-size:25px;
width:100px;
height:100px;
padding-top:20px;
margin:5px;
}
</style>
</head>
<body>
<h1> flex-grow:0; </h1>
<div class="container">
<div class="flex-item" style = "flex-grow:0;"> flex-item 1 </div>
<div class="flex-item" style = "flex-grow:0;"> flex-item 2 </div>
<div class="flex-item" style = "flex-grow:0;"> flex-item 3 </div>
</div>
<h1> flex-grow:1; </h1>
<div class="container">
<div class="flex-item" style = "flex-grow:1;"> flex-item 1 </div>
<div class="flex-item" style = "flex-grow:1;"> flex-item 2 </div>
<div class="flex-item" style = "flex-grow:1;"> flex-item 3 </div>
</div>
</div>
</body>
</html>输出

示例
在本例中,我们在 flex-items 上设置了不同的 flex-grow 值。有两个容器,每个容器有五个弹性项目。在这里,一些弹性项目比其他弹性项目大。
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display:-webkit-flex;
display:flex;
background-color:green;
margin:20px;
}
.flex-item {
background-color:lightgreen;
text-align:center;
font-size:25px;
width:100px;
height:100px;
padding-top:20px;
margin:5px;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-item" style = "flex-grow:0;"> 1 </div>
<div class="flex-item" style = "flex-grow:4;"> 2 </div>
<div class="flex-item" style = "flex-grow:0;"> 3 </div>
<div class="flex-item" style = "flex-grow:6;"> 4 </div>
<div class="flex-item" style = "flex-grow:1;"> 5 </div>
</div>
<div class="container">
<div class="flex-item" style = "flex-grow:1;"> 1 </div>
<div class="flex-item" style = "flex-grow:9;"> 2 </div>
<div class="flex-item" style = "flex-grow:1;"> 3 </div>
<div class="flex-item" style = "flex-grow:9;"> 4 </div>
<div class="flex-item" style = "flex-grow:1;"> 5 </div>
</div>
</div>
</body>
</html>输出

相关用法
- CSS flex-grow用法及代码示例
- CSS flex-shrink属性用法及代码示例
- CSS flex-flow属性用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS flex-shrink用法及代码示例
- CSS flex-basis属性用法及代码示例
- CSS flex-flow用法及代码示例
- CSS flex-basis用法及代码示例
- CSS flex-direction用法及代码示例
- CSS flex属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS font-weight用法及代码示例
- CSS font-stretch用法及代码示例
- CSS filter属性用法及代码示例
- CSS font-size用法及代码示例
- CSS fill属性用法及代码示例
- CSS font-family用法及代码示例
- CSS font-variant-caps属性用法及代码示例
- CSS font-stretch属性用法及代码示例
- CSS font-feature-settings属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS flex-grow property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
