此 CSS 属性是 flex-direction 和 flex-wrap 属性的简写。它只对 flex-items 起作用,所以如果容器的物品不是 flex-item,则 flex-flow 属性不会影响对应的物品。
用法
flex-flow:flex-direction flex-wrap | initial | inherit;flex-flow 属性的默认值是 row nowrap,它是 flex-direction(即行)和 flex-wrap(即 nowrap)属性的默认值的串联。
此 CSS 属性的可能值列表如下:
| 值 | 描述 |
|---|---|
| flex-direction | flex-direction 属性用于设置弹性容器内弹性项目的方向。它的默认值是行(从左到右,从上到下)。此属性的可能值为 row、row-reverse、column 和 column-reverse。 |
| flex-wrap | flex-wrap 属性指定 flex-items 是否应该换行,以防它们在一条伸缩线上没有足够的空间。它的默认值是 nowrap。此属性的可能值为 nowrap、wrap 和 wrap-reverse。 |
| initial | 它将属性设置为其默认值。 |
| inherit | 它从其父元素继承属性。 |
示例
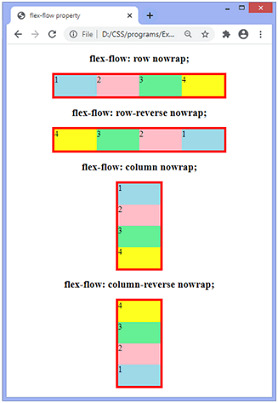
在这里,我们使用 flex-wrap 属性的环绕值和 flex-direction 属性的所有可能值,即行、row-reverse、列和 column-reverse。
在第一个容器中,我们应用 flex-flow:row nowrap;对于 flex-items,在第二个容器中,我们应用 flex-flow:row-reverse nowrap;对于 flex-items,在第三个容器中,我们应用 flex-flow:column nowrap;到 flex-items,在第四个容器中,我们应用 flex-flow:column-reverse nowrap;到 flex-items。
<!DOCTYPE html>
<html>
<head>
<title>flex-flow property</title>
<style>
.mainrow{
width:400px;
height:50px;
border:5px solid red;
}
.maincol{
width:100px;
height:200px;
border:5px solid red;
}
#row {
flex-flow:row nowrap;
}
#rowrev {
flex-flow:row-reverse nowrap;
}
#col {
flex-flow:column nowrap;
}
#colrev {
flex-flow:column-reverse nowrap;
}
div {
width:100px;
height:50px;
display:flex;
font-size:20px;
}
</style>
</head>
<body>
<center>
<h2> flex-flow:row nowrap;</h2>
<div id= "row" class = "mainrow">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:row-reverse nowrap;</h2>
<div id= "rowrev" class = "mainrow" >
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column nowrap;</h2>
<div id="col" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column-reverse nowrap;</h2>
<div id="colrev" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
</center>
</body>
</html>输出

示例
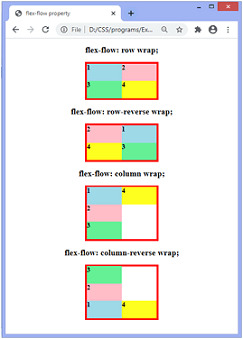
与上述示例类似,这里我们使用 flex-wrap 属性的环绕值和 flex-direction 属性的所有可能值,即行、row-reverse、列和 column-reverse。
在第一个容器中,我们应用 flex-flow:row wrap;对于 flex-items,在第二个容器中,我们应用 flex-flow:row-reverse 包装;对于 flex-items,在第三个容器中,我们应用 flex-flow:column wrap;到 flex-items,在第四个容器中,我们应用 flex-flow:column-reverse 包装;到 flex-items。
<!DOCTYPE html>
<html>
<head>
<title>flex-flow property</title>
<style>
.mainrow{
width:200px;
height:100px;
border:5px solid red;
}
.maincol{
width:200px;
height:150px;
text-align:left;
border:5px solid red;
}
#row {
flex-flow:row wrap;
}
#rowrev {
flex-flow:row-reverse wrap;
}
#col {
flex-flow:column wrap;
}
#colrev {
flex-flow:column-reverse wrap;
}
div {
width:100px;
height:50px;
display:flex;
font-size:20px;
font-weight:bold;
}
</style>
</head>
<body>
<center>
<h2> flex-flow:row wrap;</h2>
<div id= "row" class = "mainrow">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:row-reverse wrap;</h2>
<div id= "rowrev" class = "mainrow" >
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column wrap;</h2>
<div id="col" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column-reverse wrap;</h2>
<div id="colrev" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
</center>
</body>
</html>输出

示例
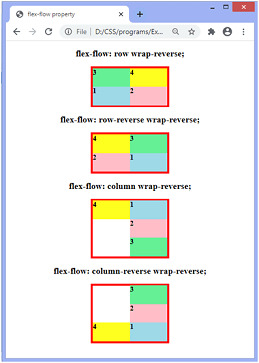
这里我们使用 flex-wrap 属性的 wrap-reverse 值以及 flex-direction 属性的所有可能值,即行、row-reverse、列和 column-reverse。
<!DOCTYPE html>
<html>
<head>
<title>flex-flow property</title>
<style>
.mainrow{
width:200px;
height:100px;
border:5px solid red;
}
.maincol{
width:200px;
height:150px;
text-align:left;
border:5px solid red;
}
#row {
flex-flow:row wrap-reverse;
}
#rowrev {
flex-flow:row-reverse wrap-reverse;
}
#col {
flex-flow:column wrap-reverse;
}
#colrev {
flex-flow:column-reverse wrap-reverse;
}
div {
width:100px;
height:50px;
display:flex;
font-size:20px;
font-weight:bold;
}
</style>
</head>
<body>
<center>
<h2> flex-flow:row wrap-reverse;</h2>
<div id= "row" class = "mainrow">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:row-reverse wrap-reverse;</h2>
<div id= "rowrev" class = "mainrow" >
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column wrap-reverse;</h2>
<div id="col" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
<h2> flex-flow:column-reverse wrap-reverse;</h2>
<div id="colrev" class = "maincol">
<div style="background-color:lightblue;"> 1 </div>
<div style="background-color:pink;"> 2 </div>
<div style="background-color:lightgreen"> 3 </div>
<div style="background-color:yellow;"> 4 </div>
</div>
</center>
</body>
</html>输出

相关用法
- CSS flex-flow用法及代码示例
- CSS flex-grow用法及代码示例
- CSS flex-shrink属性用法及代码示例
- CSS flex-wrap用法及代码示例
- CSS flex-shrink用法及代码示例
- CSS flex-basis属性用法及代码示例
- CSS flex-basis用法及代码示例
- CSS flex-direction用法及代码示例
- CSS flex-grow属性用法及代码示例
- CSS flex属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS font-weight用法及代码示例
- CSS font-stretch用法及代码示例
- CSS filter属性用法及代码示例
- CSS font-size用法及代码示例
- CSS fill属性用法及代码示例
- CSS font-family用法及代码示例
- CSS font-variant-caps属性用法及代码示例
- CSS font-stretch属性用法及代码示例
- CSS font-feature-settings属性用法及代码示例
注:本文由纯净天空筛选整理自 CSS flex-flow property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
