CSS的font-weight属性用于设置HTML文本使用的字体的粗细或粗细。应用的字体粗细取决于所使用的font-family和浏览器。例如,某些font-family仅在特定重量下可用。
用法:
font-weight:normal | bold | lighter | bolder | number | initial | inherit | unset;
关键字值:
- normal:这定义了普通字体粗细(默认字体粗细)。它等于数字值400。
- bold:这定义了粗体字体粗细,它等于数字值700。
相对关键字值:
- lighter:考虑到字体系列的可用字体权重,这使字体权重比父元素轻一级。
- bolder:考虑到字体家族的可用字体权重,这使字体权重比父元素重一级。
数值:
- number:这将根据指定的数字设置字体粗细。该数字范围为1到1000。如果没有确切的重量,则使用合适的重量。
全局值:
- initial:这会将字体粗细设置为初始(默认)值。
- inherit:这会将字体粗细设置为等于从其父元素继承的值。
- unset:由于font-weight是可继承的属性,因此将字体的权重设置为等于从其父元素继承的值。
例:
<!DOCTYPE html>
<html>
<head>
<title> font-weight property </title>
<!-- font-weight CSS property -->
<style>
body{
font-weight:bold;
font-family:sans-serif;
}
p.one{
font-weight:bold;
}
p.two{
font-weight:lighter;
}
p.three{
font-weight:1000;
}
p.four{
font-weight:initial;
}
</style>
</head>
<body>
<!-- font-weight:bold; length; property -->
<p class="one">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:lighter; length; property -->
<p class="two">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:1000; length; property -->
<p class="three">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:initial; length; property -->
<p class="four">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
</body>
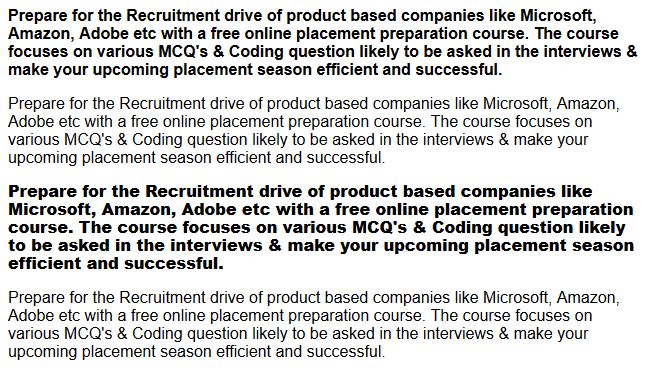
</html> 输出:

支持的浏览器:CSS |下面列出了font-weight属性:
- 谷歌浏览器2.0
- Internet Explorer 4.0
- Firefox 1.0
- Safari 1.3
- Opera 3.5
参考: Mozilla Developer Network (MDN)
如果发现任何错误,或有改进建议,请在下面发表评论。
相关用法
- HTML Style fontWeight用法及代码示例
- CSS transition-property用法及代码示例
- CSS right属性用法及代码示例
- CSS nav-down用法及代码示例
- CSS nav-up用法及代码示例
- CSS nav-right用法及代码示例
- CSS top属性用法及代码示例
- CSS all属性用法及代码示例
- CSS flex属性用法及代码示例
- CSS border-top用法及代码示例
- CSS min-height用法及代码示例
- CSS max-height用法及代码示例
- CSS margin-right用法及代码示例
- CSS max-width用法及代码示例
注:本文由纯净天空筛选整理自Husban大神的英文原创作品 CSS | font-weight Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
