CSS的font-weight屬性用於設置HTML文本使用的字體的粗細或粗細。應用的字體粗細取決於所使用的font-family和瀏覽器。例如,某些font-family僅在特定重量下可用。
用法:
font-weight:normal | bold | lighter | bolder | number | initial | inherit | unset;
關鍵字值:
- normal:這定義了普通字體粗細(默認字體粗細)。它等於數字值400。
- bold:這定義了粗體字體粗細,它等於數字值700。
相對關鍵字值:
- lighter:考慮到字體係列的可用字體權重,這使字體權重比父元素輕一級。
- bolder:考慮到字體家族的可用字體權重,這使字體權重比父元素重一級。
數值:
- number:這將根據指定的數字設置字體粗細。該數字範圍為1到1000。如果沒有確切的重量,則使用合適的重量。
全局值:
- initial:這會將字體粗細設置為初始(默認)值。
- inherit:這會將字體粗細設置為等於從其父元素繼承的值。
- unset:由於font-weight是可繼承的屬性,因此將字體的權重設置為等於從其父元素繼承的值。
例:
<!DOCTYPE html>
<html>
<head>
<title> font-weight property </title>
<!-- font-weight CSS property -->
<style>
body{
font-weight:bold;
font-family:sans-serif;
}
p.one{
font-weight:bold;
}
p.two{
font-weight:lighter;
}
p.three{
font-weight:1000;
}
p.four{
font-weight:initial;
}
</style>
</head>
<body>
<!-- font-weight:bold; length; property -->
<p class="one">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:lighter; length; property -->
<p class="two">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:1000; length; property -->
<p class="three">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
<!-- font-weight:initial; length; property -->
<p class="four">
Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe
etc with a free online placement preparation
course. The course focuses on various MCQ's
& Coding question likely to be asked in the
interviews & make your upcoming placement
season efficient and successful.
</p>
</body>
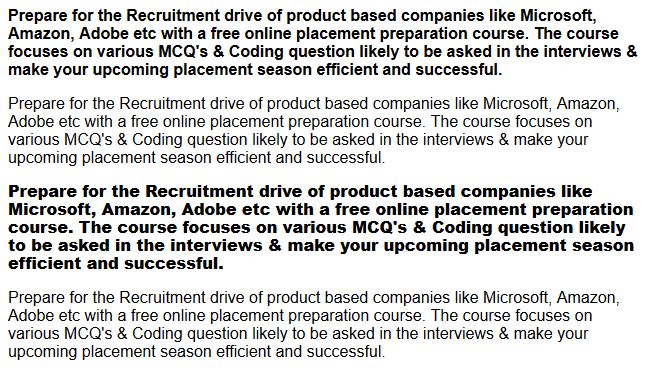
</html> 輸出:

支持的瀏覽器:CSS |下麵列出了font-weight屬性:
- 穀歌瀏覽器2.0
- Internet Explorer 4.0
- Firefox 1.0
- Safari 1.3
- Opera 3.5
參考: Mozilla Developer Network (MDN)
如果發現任何錯誤,或有改進建議,請在下麵發表評論。
相關用法
- HTML Style fontWeight用法及代碼示例
- CSS transition-property用法及代碼示例
- CSS right屬性用法及代碼示例
- CSS nav-down用法及代碼示例
- CSS nav-up用法及代碼示例
- CSS nav-right用法及代碼示例
- CSS top屬性用法及代碼示例
- CSS all屬性用法及代碼示例
- CSS flex屬性用法及代碼示例
- CSS border-top用法及代碼示例
- CSS min-height用法及代碼示例
- CSS max-height用法及代碼示例
- CSS margin-right用法及代碼示例
- CSS max-width用法及代碼示例
注:本文由純淨天空篩選整理自Husban大神的英文原創作品 CSS | font-weight Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
