CSS中的border-inline-start-color属性用于在样式表中的单个位置定义单个逻辑inline-end边框属性值。此属性将border-color设置在定义元素边框的左侧。
用法:
border-inline-start-color:border-color;
属性值:
- border-color:此属性保留边框的颜色。
以下示例说明了CSS中的border-inline-start-color属性:
范例1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-color Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px solid gray;
border-inline-start-color:yellow;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
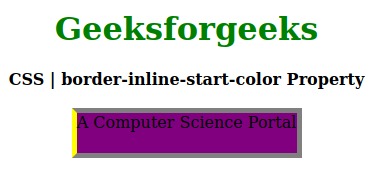
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | border-inline-start-color Property</title>
<style>
h1 {
color:green;
}
div {
background-color:yellow;
width:220px;
height:40px;
}
.one {
border:5px solid black;
border-inline-start-color:green;
background-color:purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | border-inline-start-color Property</b>
<br><br>
<div class="one">A Computer Science Portal</div>
</center>
</body>
</html>输出:

支持的浏览器:下面列出了border-inline-start-color属性支持的浏览器:
- Firefox
- Opera
- Edge
参考: https://developer.mozilla.org/en-US/docs/Web/CSS/border-inline-start-color
相关用法
- CSS transition-property用法及代码示例
- CSS table-layout用法及代码示例
- CSS text-align用法及代码示例
- CSS border-top-width用法及代码示例
- CSS isolation属性用法及代码示例
- CSS border-inline-start-style属性用法及代码示例
- CSS column-rule-width用法及代码示例
- CSS word-spacing用法及代码示例
- CSS animation-delay用法及代码示例
- CSS margin-top用法及代码示例
- CSS grid属性用法及代码示例
- CSS font-size-adjust用法及代码示例
- CSS visibility属性用法及代码示例
- CSS Display属性用法及代码示例
- CSS grid-template-columns用法及代码示例
- CSS height属性用法及代码示例
- CSS transform-origin用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 CSS | border-inline-start-color Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
