first()是 jQuery 中的一個內置函數,用於從指定元素中選擇第一個元素。
用法:
$(selector).first()
這裏選擇器是所有元素的主類。
參數:它不接受任何參數。
返回值:它返回所選元素中的第一個元素。
jQuery 代碼顯示此函數的工作原理:
代碼#1:
html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
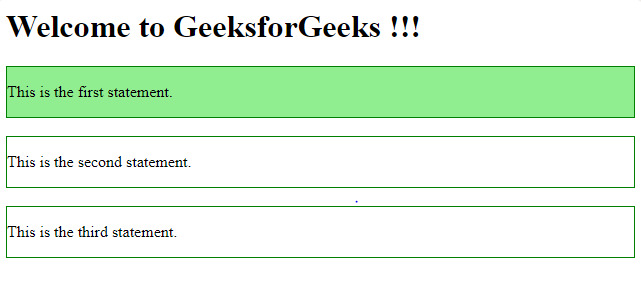
</html> 在上麵的代碼中,第一個“div”元素的背景顏色被更改。
輸出:

在這裏,您還可以通過選擇“id”或者“class”所選元素的。
代碼#2:
html
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".main").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is second statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
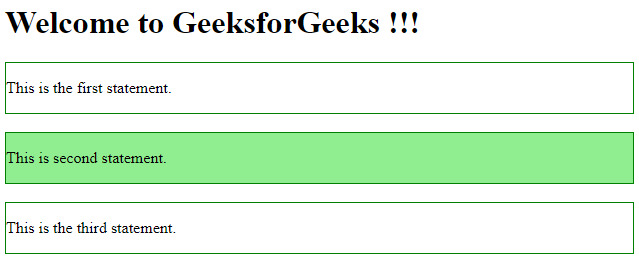
</html> 在上麵的代碼中,第一個“main”類的元素被突出顯示。
輸出:

相關用法
- JQuery first()用法及代碼示例
- JQuery filter()用法及代碼示例
- JQuery find()用法及代碼示例
- JQuery finish()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery fadeTo()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery focusin()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery focusout()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery first() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
