find()是 jQuery 中的內置方法,用於查找所選元素的所有後代元素。它將一直遍曆到 DOM 樹中所選元素的最後一個葉子。
用法:
$(selector).find()
這裏的選擇器是要找到其所有後代元素的選定元素。
參數:它不接受任何參數。
返回值:它返回所選元素的所有後代元素。
代碼#1:
在下麵的代碼中,連接到 “div” 元素的所有 “span” 元素都以綠色突出顯示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid grey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").find("span").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !!!
<p>This is the paragraph element !!!
<span> This is span element !!!</span>
</p>
<p>This is the paragraph element !!!
<span>This is span element !!!</span>
</p>
</div>
</body>
</html> 輸出:

借助帶有一些參數的find()函數也可以找到特定元素的所有後代元素。
用法:
$(selector1).children("selector2")
這裏,selector1 是要找到其所有後代元素的選定元素。
參數:它接受下麵指定的參數 -
- selector2:這隻是“*” 符號,它返回所選元素的所有子元素。
返回值:它返回所選元素的所有子元素。
代碼#2:
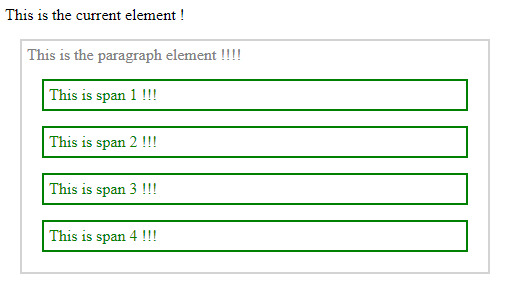
在下麵的代碼中,“p” 元素的所有 “span” 元素都被選中並以綠色突出顯示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").find("*").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants"
style="width:500px;">This is the current element !
<p>This is the paragraph element !!!!
<span>This is span 1 !!!</span>
<span>This is span 2 !!!</span>
<span>This is span 3 !!!</span>
<span>This is span 4 !!!</span>
</p>
</div>
</body>
</html> 輸出:

jQuery 是一個開源 JavaScript 庫,它簡化了 HTML/CSS 文檔之間的交互,它以其哲學而聞名“少寫,多做”.
你可以按照這個從頭開始學習 jQueryjQuery 教程和jQuery 示例.
相關用法
- JQuery find()用法及代碼示例
- JQuery finish()用法及代碼示例
- JQuery filter()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery fadeTo()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery focusin()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery focusout()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery find() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
