fadeTo()方法是一個內置方法jQuery用於更改所選元素的不透明度。
用法:
$(selector).fadeTo(speed, opacity, easing, call_function)
這裏的selector就是被選擇的元素。
參數:它接受下麵指定的四個參數 -
- speed:它指定淡入淡出效果的速度。
- opacity:它指定淡入淡出,該值應介於 0.0 和 1.0 之間。
- easing:它指定動畫不同點的速度。
- call_function:它是一個可選參數,在執行 fadeTo 方法後執行一個函數。
返回值:它不返回任何值。
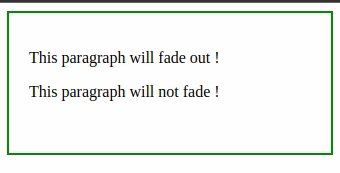
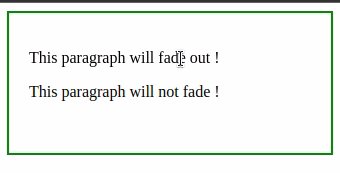
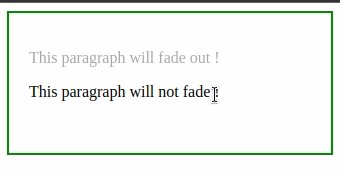
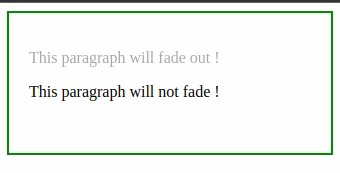
示例 1:在下麵的代碼中,沒有傳遞可選的函數參數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- Click on this paragraph and
this paragraph will fade out -->
<p>
This paragraph will fade out !
</p>
<!-- After clicking on this paragraph this
paragraph will not fade out -->
<p>
This paragraph will not fade !
</p>
<!-- jQuery code to show working
of this method -->
<script>
$("p:first").click(function () {
$(this).fadeTo("slow", 0.33);
});
</script>
</body>
</html>輸出:
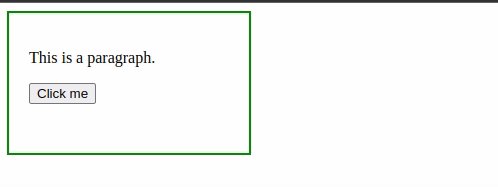
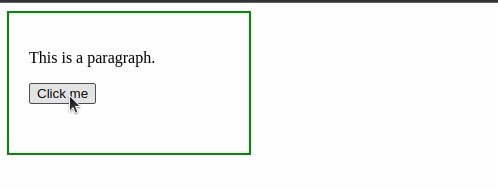
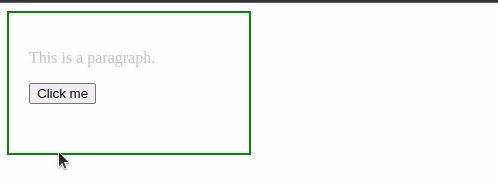
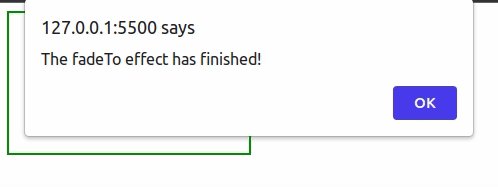
示例 2:在下麵的代碼中,傳遞了一個可選的函數參數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function () {
$("button").click(function () {
$("p").fadeTo(2000, 0.2, function () {
alert("The fadeTo effect has finished!");
});
});
});
</script>
<style>
body {
width: 40%;
height: 100px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<!-- This paragraph will fade out -->
<p>This is a paragraph.</p>
<!-- Click on this button and
paragraph will fade out -->
<button>Click me</button>
</body>
</html>輸出:
相關用法
- JQuery fadeTo()用法及代碼示例
- JQuery fadeToggle()用法及代碼示例
- JQuery fadeOut()用法及代碼示例
- JQuery fadeIn()用法及代碼示例
- JQuery filter()用法及代碼示例
- JQuery find()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery focusin()用法及代碼示例
- JQuery finish()用法及代碼示例
- JQuery focusout()用法及代碼示例
- JQuery andSelf()用法及代碼示例
- JQuery change()用法及代碼示例
- JQuery each()用法及代碼示例
- JQuery end()用法及代碼示例
- JQuery height()用法及代碼示例
- JQuery innerHeight()用法及代碼示例
- JQuery keydown()用法及代碼示例
- JQuery keypress()用法及代碼示例
- JQuery next()用法及代碼示例
- JQuery nextAll()用法及代碼示例
- JQuery parent()用法及代碼示例
- JQuery parents()用法及代碼示例
- JQuery prev()用法及代碼示例
- JQuery prevAll()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery fadeTo() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。