Underscore.js是一个JavaScript库,提供了许多有用的函数,即使在不使用任何内置对象的情况下,也可以极大地帮助您进行编程,例如映射,过滤,调用等。
_.reject()函数用于给出与给定条件不匹配的答案。它用于从列表中找出不满足给定条件的那些元素,然后仅对其进行更改。当列表中的所有元素都传递给函数/迭代并且没有更多元素保留时,_.reject()循环结束。它与_.filter()函数相反,因为过滤器会选择那些满足给定条件的项目。
用法:
_.reject( list, predicate, [context] )
参数:此函数接受上述和以下所述的三个参数:
- List:此参数包含元素列表。
- Predicate:此参数包含用于拒绝元素的条件。
- Context:它是用于显示的文本。它是可选参数。
返回值:此函数返回不满足_.reject()函数条件的元素数组。
将数字列表传递给_.reject()函数:._reject()函数将列表中的元素一个接一个地进行,并对代码进行操作。下面是从列表中查找奇数元素的示例。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var odds = _.reject([1, 2, 3, 4, 5, 6],
function(num){ return num % 2 == 0; });
console.log(odds);
</script>
</body>
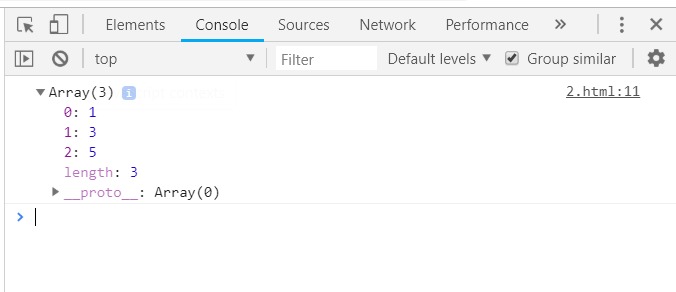
</html>输出:

将结构传递给_.reject()函数:在将应用条件的基础上,选择项目的一个属性。下面使用了“已禁用”属性。由于“ item2”没有禁用的属性,因此将其拒绝并作为输出提供。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var data = {
stuff: {
item1: {
name: "one",
disabled: true
},
item2: {
name: "two"
}
}
};
data.stuff = _.reject(data.stuff, function(val) {
return val.disabled;
});
console.log(data.stuff);
</script>
</body>
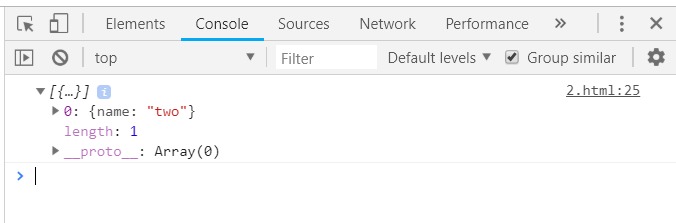
</html>输出:

传递一个数字列表和一个与项目匹配的值:数组中与给定数字不匹配的元素被拒绝,因此在输出中显示为数组。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
console.log( _.reject({one: 1, two: 2, three: 3}, function(val, key){
return val === 2;
}));
</script>
</body>
</html>输出:

一起使用两个_.reject()函数:将不同的对象传递给每个_.reject()函数,然后通过使用&&,|| 、!之类的逻辑运算符一起使用以下结果此处,两个对象和两个数组列表均被拒绝,因为它们不满足给定条件,因此将它们作为输出给出。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arraylist1 = [true];
var arraylist2 = [null, {} , undefined, {}];
var object1 = {prop1: true};
var object2 = {
prop1: null,
prop2: true,prop3: true,
};
if (_.reject(arraylist1) && _.reject(object1)) {
console.log('arraylist1 and object1 are valid');
}
if (_.reject(arraylist2) && _.reject(object2)) {
console.log('arraylist2 and object2 do not have all items valid');
}
</script>
</body>
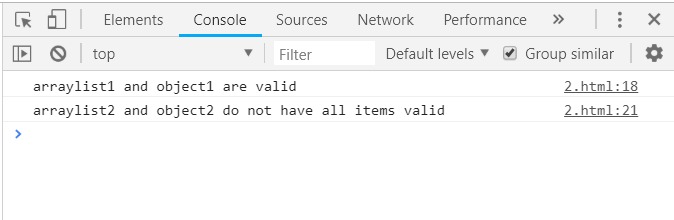
</html>输出:

相关用法
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- underscore.js first()用法及代码示例
- JQuery val()用法及代码示例
- underscore.js max()用法及代码示例
- underscore.js min()用法及代码示例
- underscore.js where()用法及代码示例
- underscore.js _.last()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- underscore.js every()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery last()用法及代码示例
- underscore.js map()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | reject() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
