Underscore.js是一個JavaScript庫,提供了許多有用的函數,即使在不使用任何內置對象的情況下,也可以極大地幫助您進行編程,例如映射,過濾,調用等。
_.reject()函數用於給出與給定條件不匹配的答案。它用於從列表中找出不滿足給定條件的那些元素,然後僅對其進行更改。當列表中的所有元素都傳遞給函數/迭代並且沒有更多元素保留時,_.reject()循環結束。它與_.filter()函數相反,因為過濾器會選擇那些滿足給定條件的項目。
用法:
_.reject( list, predicate, [context] )
參數:此函數接受上述和以下所述的三個參數:
- List:此參數包含元素列表。
- Predicate:此參數包含用於拒絕元素的條件。
- Context:它是用於顯示的文本。它是可選參數。
返回值:此函數返回不滿足_.reject()函數條件的元素數組。
將數字列表傳遞給_.reject()函數:._reject()函數將列表中的元素一個接一個地進行,並對代碼進行操作。下麵是從列表中查找奇數元素的示例。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var odds = _.reject([1, 2, 3, 4, 5, 6],
function(num){ return num % 2 == 0; });
console.log(odds);
</script>
</body>
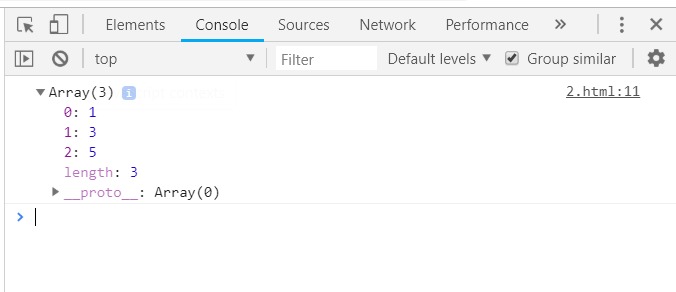
</html>輸出:

將結構傳遞給_.reject()函數:在將應用條件的基礎上,選擇項目的一個屬性。下麵使用了“已禁用”屬性。由於“ item2”沒有禁用的屬性,因此將其拒絕並作為輸出提供。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var data = {
stuff: {
item1: {
name: "one",
disabled: true
},
item2: {
name: "two"
}
}
};
data.stuff = _.reject(data.stuff, function(val) {
return val.disabled;
});
console.log(data.stuff);
</script>
</body>
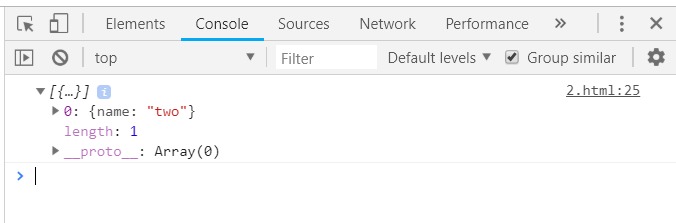
</html>輸出:

傳遞一個數字列表和一個與項目匹配的值:數組中與給定數字不匹配的元素被拒絕,因此在輸出中顯示為數組。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
console.log( _.reject({one: 1, two: 2, three: 3}, function(val, key){
return val === 2;
}));
</script>
</body>
</html>輸出:

一起使用兩個_.reject()函數:將不同的對象傳遞給每個_.reject()函數,然後通過使用&&,|| 、!之類的邏輯運算符一起使用以下結果此處,兩個對象和兩個數組列表均被拒絕,因為它們不滿足給定條件,因此將它們作為輸出給出。
例:
<html>
<head>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
var arraylist1 = [true];
var arraylist2 = [null, {} , undefined, {}];
var object1 = {prop1: true};
var object2 = {
prop1: null,
prop2: true,prop3: true,
};
if (_.reject(arraylist1) && _.reject(object1)) {
console.log('arraylist1 and object1 are valid');
}
if (_.reject(arraylist2) && _.reject(object2)) {
console.log('arraylist2 and object2 do not have all items valid');
}
</script>
</body>
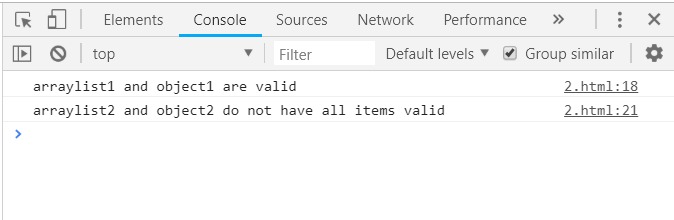
</html>輸出:

相關用法
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- underscore.js first()用法及代碼示例
- JQuery val()用法及代碼示例
- underscore.js max()用法及代碼示例
- underscore.js min()用法及代碼示例
- underscore.js where()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- underscore.js every()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery last()用法及代碼示例
- underscore.js map()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | reject() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
