cy 属性定义中心点的 y 轴坐标。
用法:
cyx="y-centre"
属性值:
- length:我们要设置cy-coordinate的长度。
- percentage:我们要设置cy-coordinate的百分比。
我们将使用 cy 属性来设置cy-coordinate。
示例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 400 300"
xmlns="http://www.w3.org/2000/">
<svg viewBox="0 0 300 100
xmlns=" http://www.w3.org/2000/ ">
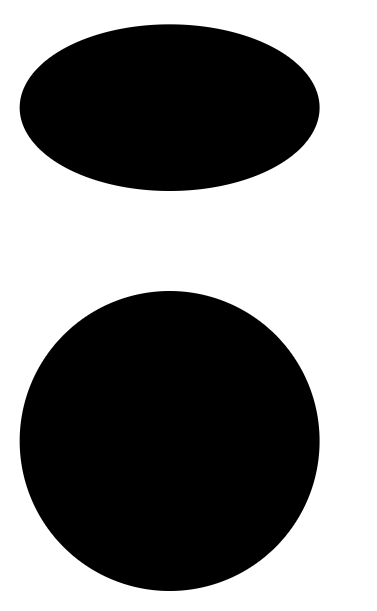
<circle cx="50 " cy="150 " r="45 "/>
<ellipse cx="50 " cy="50 " rx="45 " ry="25 " />
</svg>
</svg>
</body>
</html>输出:

示例 2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 350 300"
xmlns="http://www.w3.org/2000/">
<svg viewBox="0 0 300 100
xmlns=" http://www.w3.org/2000/svg ">
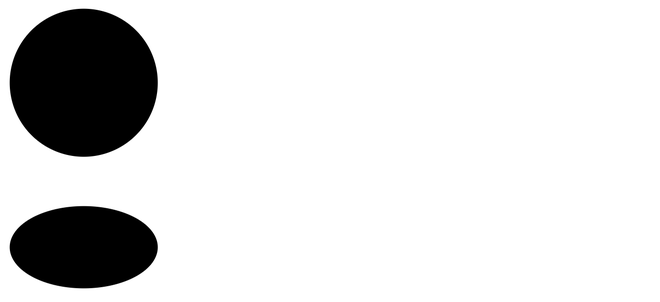
<circle cx="12% " cy="10% " r="9% "/>
<ellipse cx="12% " cy="30% " rx="9% " ry="5% " />
</svg>
</svg>
</body>
</html>输出:

相关用法
- SVG cx属性用法及代码示例
- SVG <g>用法及代码示例
- SVG <tspan>用法及代码示例
- SVG <use>用法及代码示例
- SVG <feSpotLight>用法及代码示例
- SVG <feDisplacementMap>用法及代码示例
- SVG <symbol>用法及代码示例
- SVG <title>用法及代码示例
- SVG <desc>用法及代码示例
- SVG <animate>用法及代码示例
- SVG <feComponentTransfer>用法及代码示例
- SVG <clipPath>用法及代码示例
- SVG <textPath>用法及代码示例
- SVG <a>用法及代码示例
- SVG <animateMotion>用法及代码示例
- SVG <feTurbulence>用法及代码示例
- SVG <mpath>用法及代码示例
- SVG <script>用法及代码示例
- SVG <foreignObject>用法及代码示例
- SVG CircleElement.cy属性用法及代码示例
- SVG CircleElement.r属性用法及代码示例
- SVG EllipseElement.cy属性用法及代码示例
- SVG EllipseElement.rx属性用法及代码示例
- SVG RectElement.height属性用法及代码示例
- SVG RectElement.rx属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 SVG cy Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
