cy 屬性定義中心點的 y 軸坐標。
用法:
cyx="y-centre"
屬性值:
- length:我們要設置cy-coordinate的長度。
- percentage:我們要設置cy-coordinate的百分比。
我們將使用 cy 屬性來設置cy-coordinate。
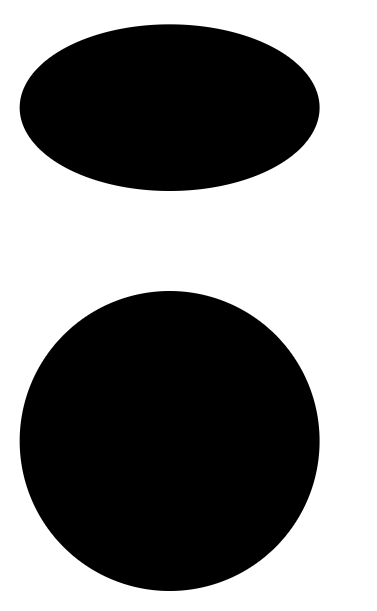
示例1:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 400 300"
xmlns="http://www.w3.org/2000/">
<svg viewBox="0 0 300 100
xmlns=" http://www.w3.org/2000/ ">
<circle cx="50 " cy="150 " r="45 "/>
<ellipse cx="50 " cy="50 " rx="45 " ry="25 " />
</svg>
</svg>
</body>
</html>輸出:

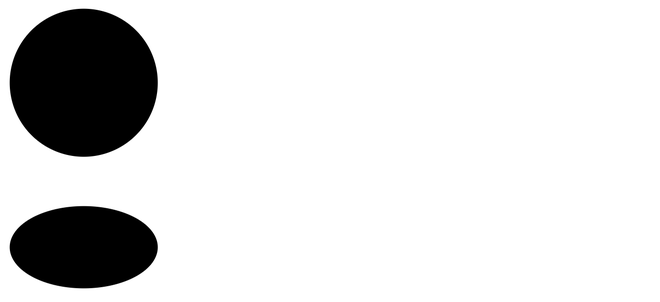
示例 2:
HTML
<!DOCTYPE html>
<html>
<body>
<svg viewBox="0 0 350 300"
xmlns="http://www.w3.org/2000/">
<svg viewBox="0 0 300 100
xmlns=" http://www.w3.org/2000/svg ">
<circle cx="12% " cy="10% " r="9% "/>
<ellipse cx="12% " cy="30% " rx="9% " ry="5% " />
</svg>
</svg>
</body>
</html>輸出:

相關用法
- SVG cx屬性用法及代碼示例
- SVG <g>用法及代碼示例
- SVG <tspan>用法及代碼示例
- SVG <use>用法及代碼示例
- SVG <feSpotLight>用法及代碼示例
- SVG <feDisplacementMap>用法及代碼示例
- SVG <symbol>用法及代碼示例
- SVG <title>用法及代碼示例
- SVG <desc>用法及代碼示例
- SVG <animate>用法及代碼示例
- SVG <feComponentTransfer>用法及代碼示例
- SVG <clipPath>用法及代碼示例
- SVG <textPath>用法及代碼示例
- SVG <a>用法及代碼示例
- SVG <animateMotion>用法及代碼示例
- SVG <feTurbulence>用法及代碼示例
- SVG <mpath>用法及代碼示例
- SVG <script>用法及代碼示例
- SVG <foreignObject>用法及代碼示例
- SVG CircleElement.cy屬性用法及代碼示例
- SVG CircleElement.r屬性用法及代碼示例
- SVG EllipseElement.cy屬性用法及代碼示例
- SVG EllipseElement.rx屬性用法及代碼示例
- SVG RectElement.height屬性用法及代碼示例
- SVG RectElement.rx屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 SVG cy Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
